Угадай что… правильно, куки!
Настройки куки
Обязательные куки — обязательны (вау). Они нужны чтобы сайт и формы обратной связи работали правильно.
Куки аналитики и плееров можно выключить.
Куки аналитики и плееров можно выключить.
Задача
За 3 недели создать интерфейс для сервиса онлайн-образования юристов.

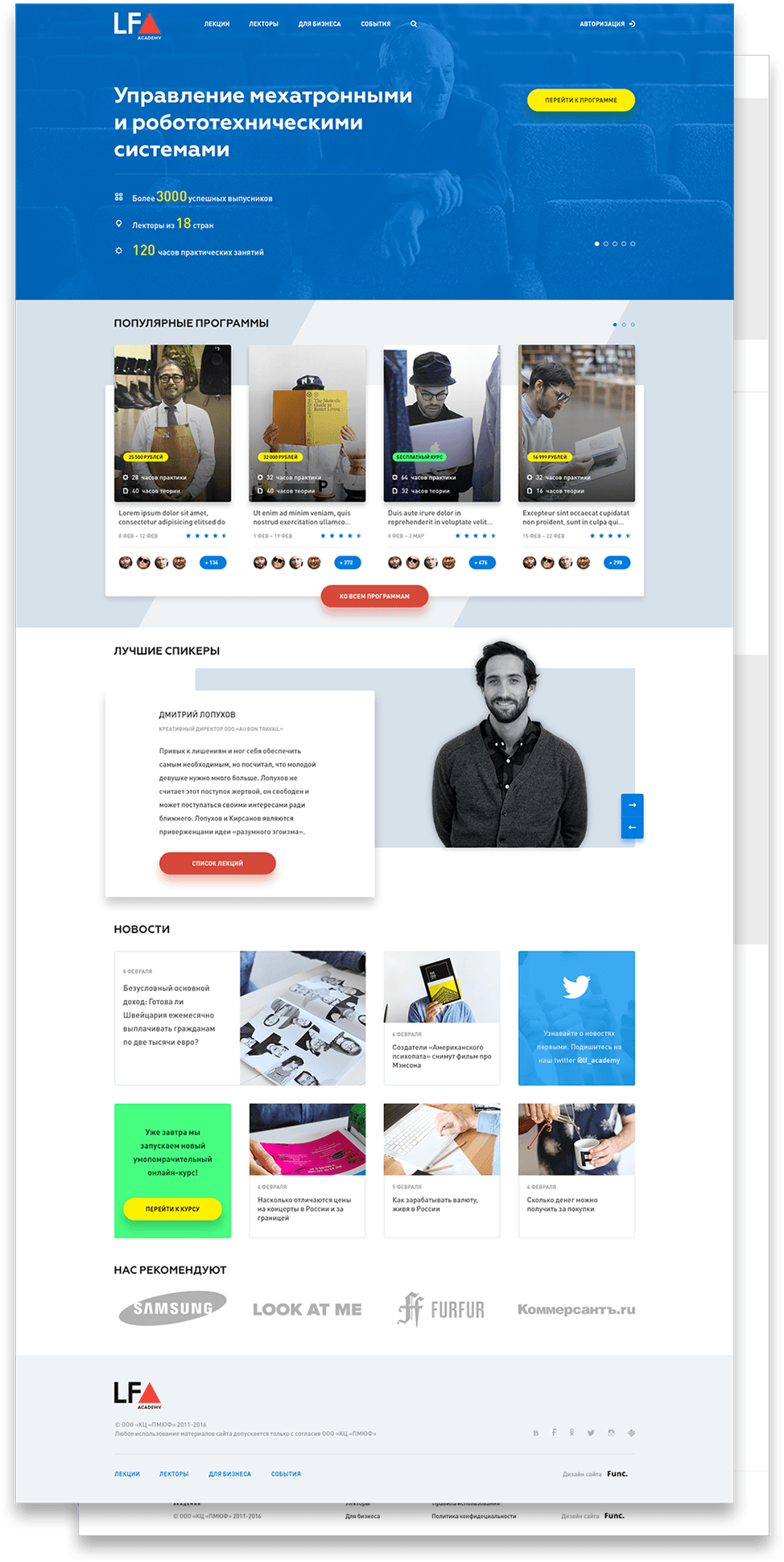
Проектирование и дизайн образовательного стартапа



Шрифты
Использовали 2 фирменных шрифта Академии, чтобы визуально выделить заголовки и отделить описательную часть.
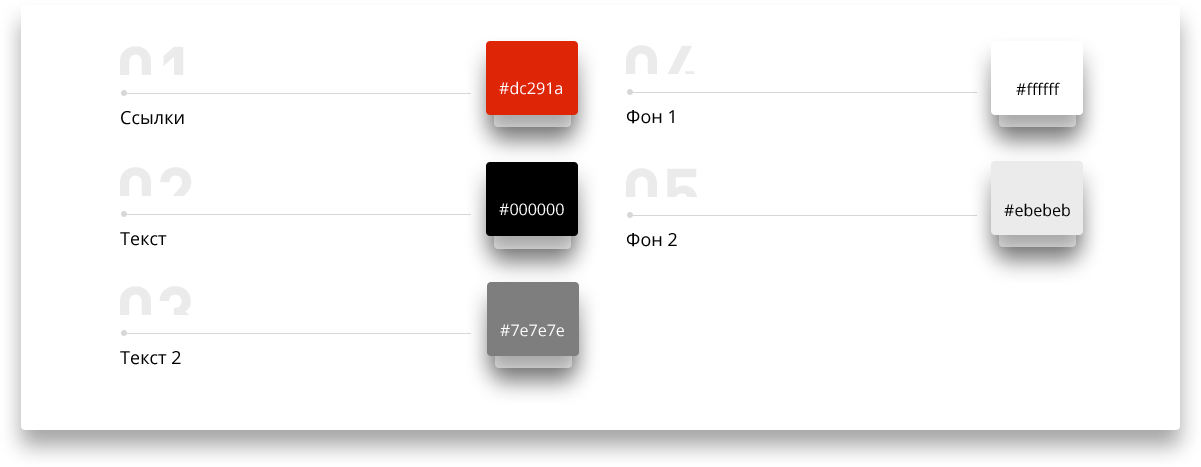
Цвета
По просьбе клиента подобрана строгая палитра с минимальным количеством цветов, чтобы увеличить значимость цветокодирования в приоритезации контента.

Концепция
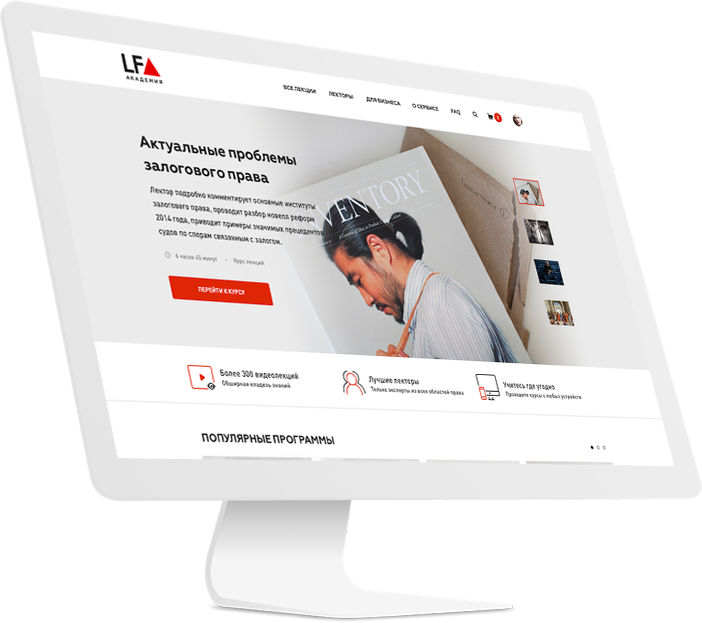
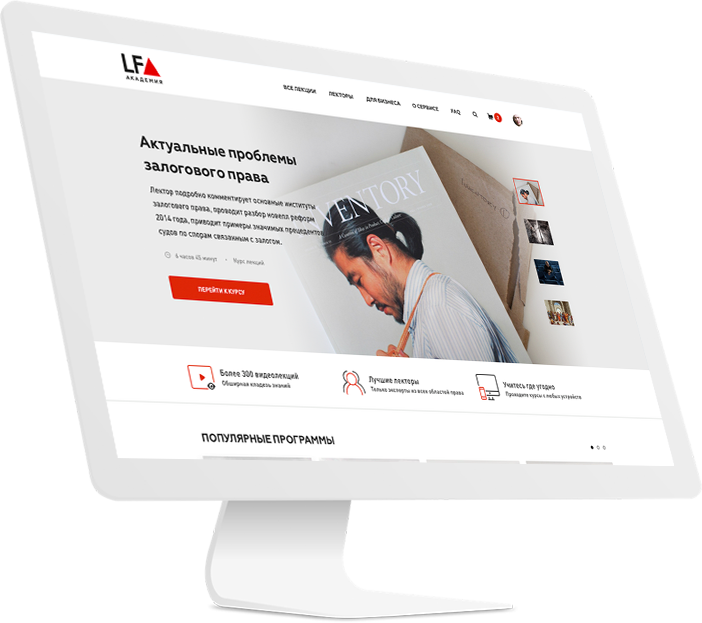
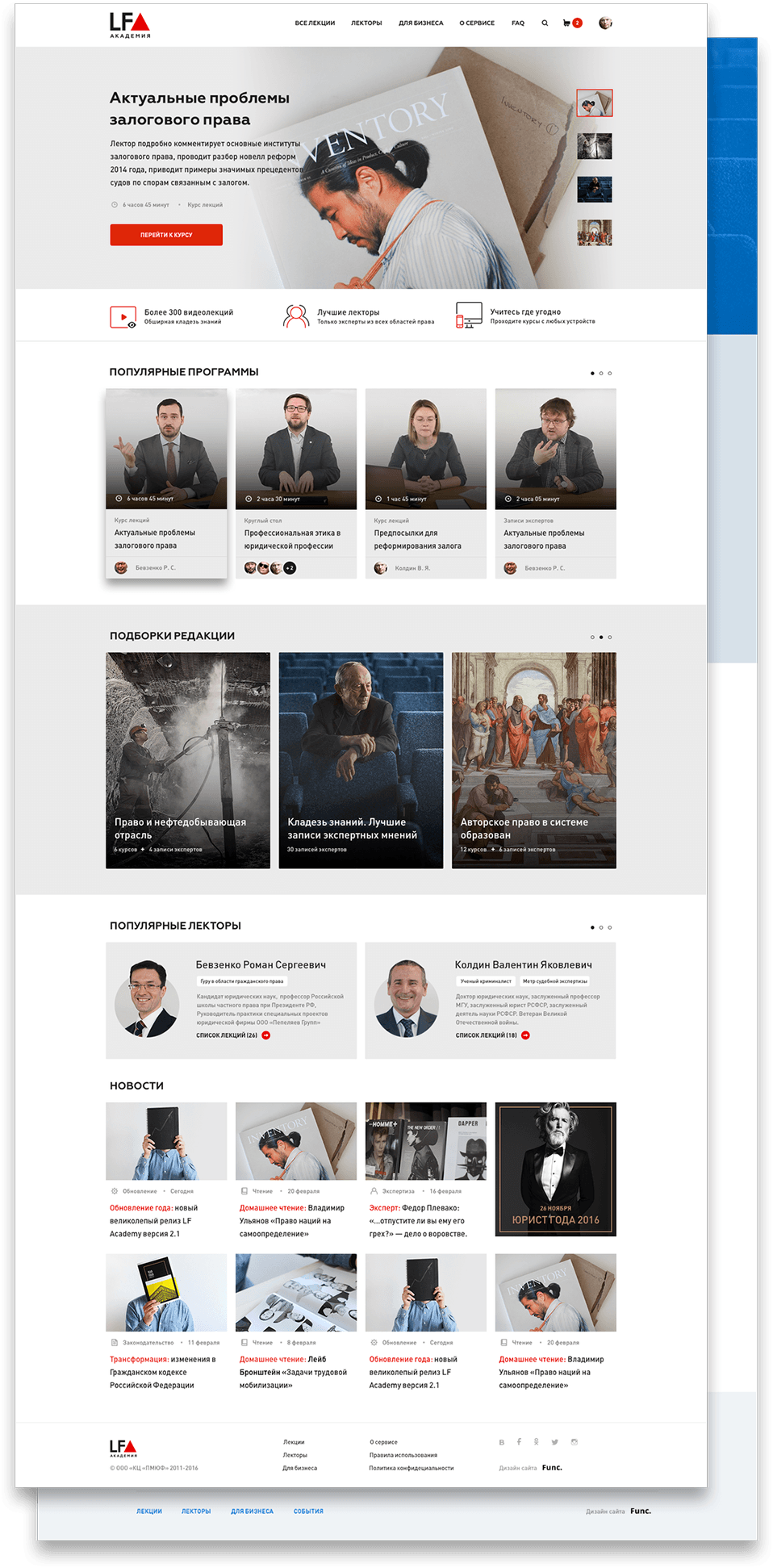
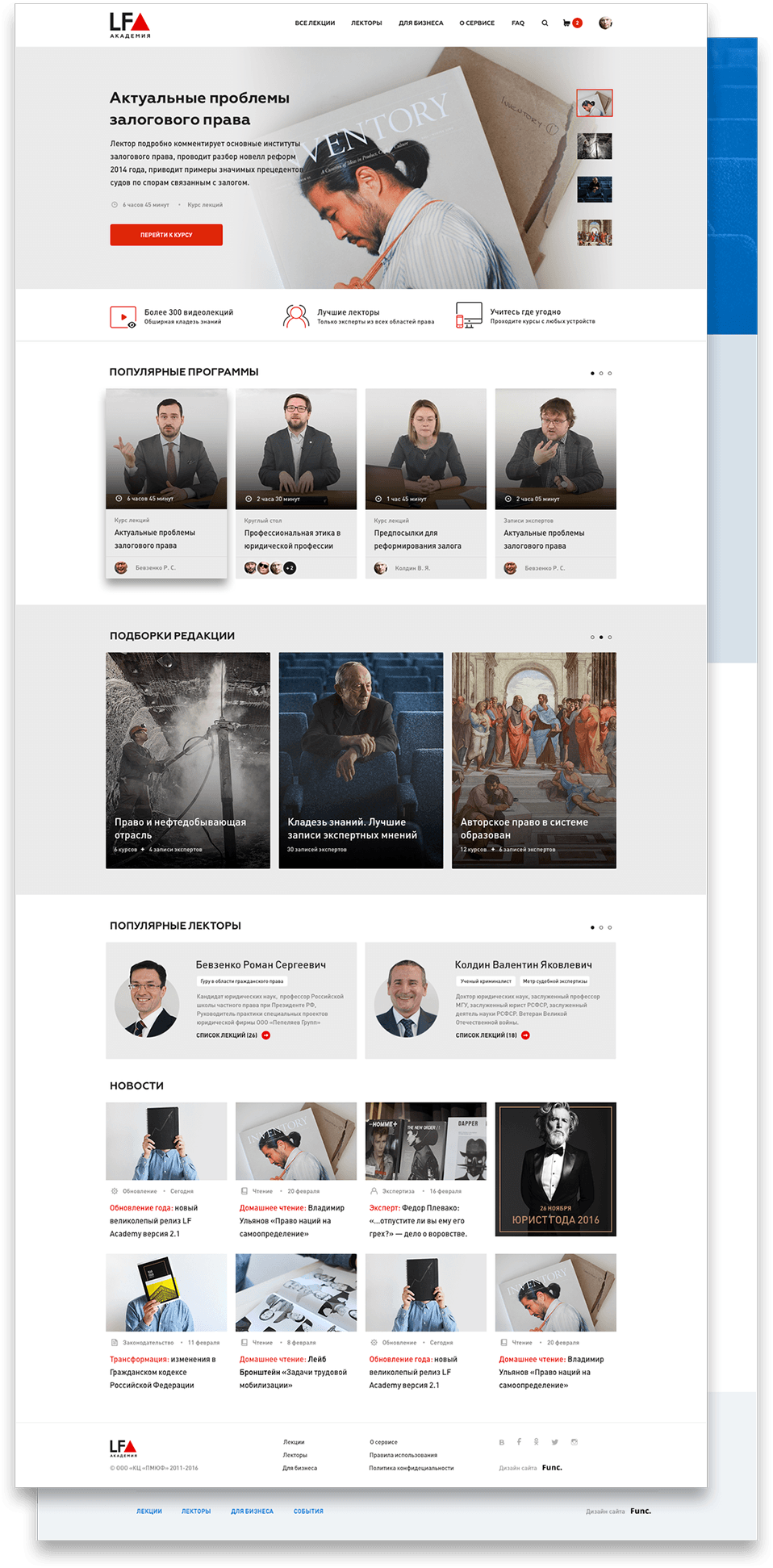
В начале проекта мы подготовили 2 дизайн-концепции: в современном material design и в строгом, ставшим уже классическим, flat design.
концепции
2
макетов
130


Меню
Легкое, не перегруженное меню поможет пользователям иметь быстрый доступ к разделам сайта.
концепция
1-ая

Преимущества
Мы хотим, чтобы пользователь с первого экрана запомнил сервис и отметил его для себя, поэтому ключевые преимущества мы выделили и вынесли вверх.

Подборки
Редакционные подборки курсов созданы для доступного изучения областей знаний, которые сейчас наиболее актуальны.

Новости
Карточки новостей с фокусом на структурированную информацию и экспертный контент.

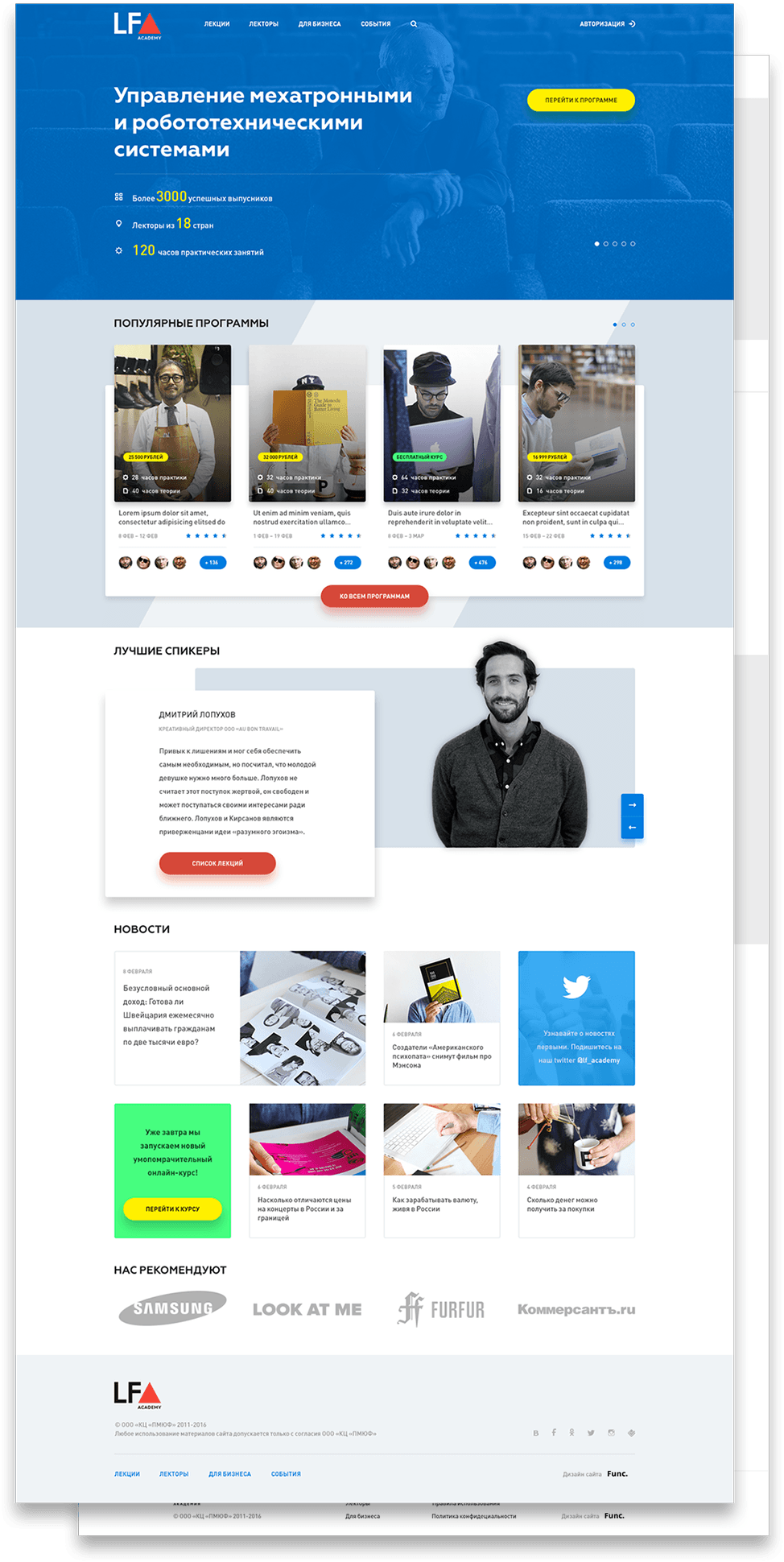
Все давно уже привыкли, что любой образовательный продукт выглядит уныло, скучно и не интересно. Мы разрушаем стереотипы и создали яркий концептуальный дизайн, яркие элементы не отвлекают от нужной информации, а наоборот подчеркивают.


Слайдер
Эффектный слайдер, объединенный с меню, дает быстрый доступ к промо-курсам и основным разделам сайта.
концепция
2-ая


Популярные программы
Современная верстка и точечное цветовое кодирование привлекают внимание и при этом дают четкую структурированную информацию.

Спикеры
Так как спикеры — основные создатели контента, их презентации уделено особое внимание.

Новости
Карточки новостей с фокусом на промо-изображения и контент в формате «лайфхаков».
Макеты внутренних страниц
Мы объединили строгость и чистоту интерфейса с промо-элементами,
чтобы сайт был эффектным и при этом соответствовал ожиданиям аудитории.
чтобы сайт был эффектным и при этом соответствовал ожиданиям аудитории.
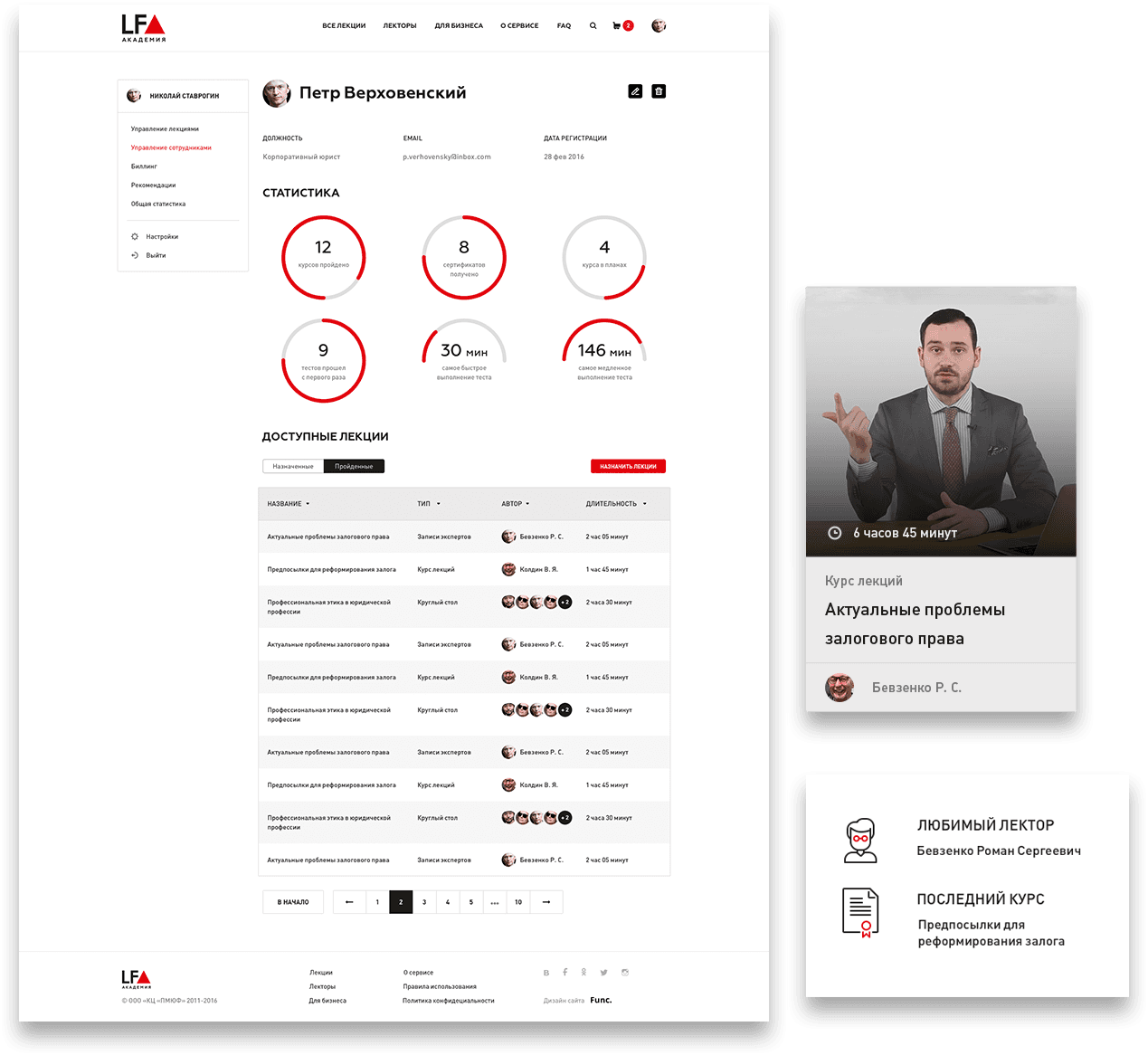
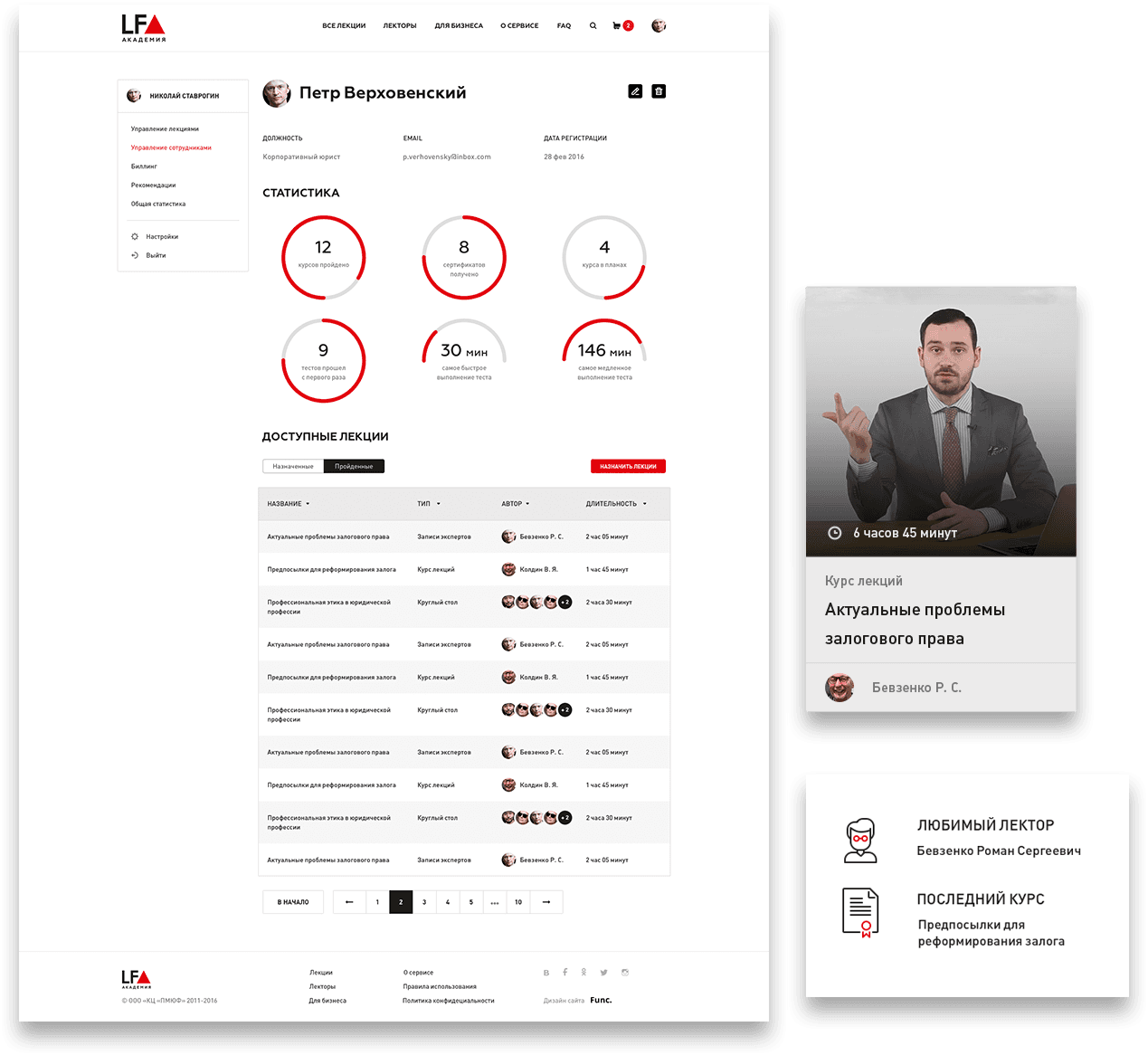
Личный кабинет


В сервисе представлены стандартные и корпоративные аккаунты. Для корпоративных спроектирована логика управления и назначения лекций для сотрудников.

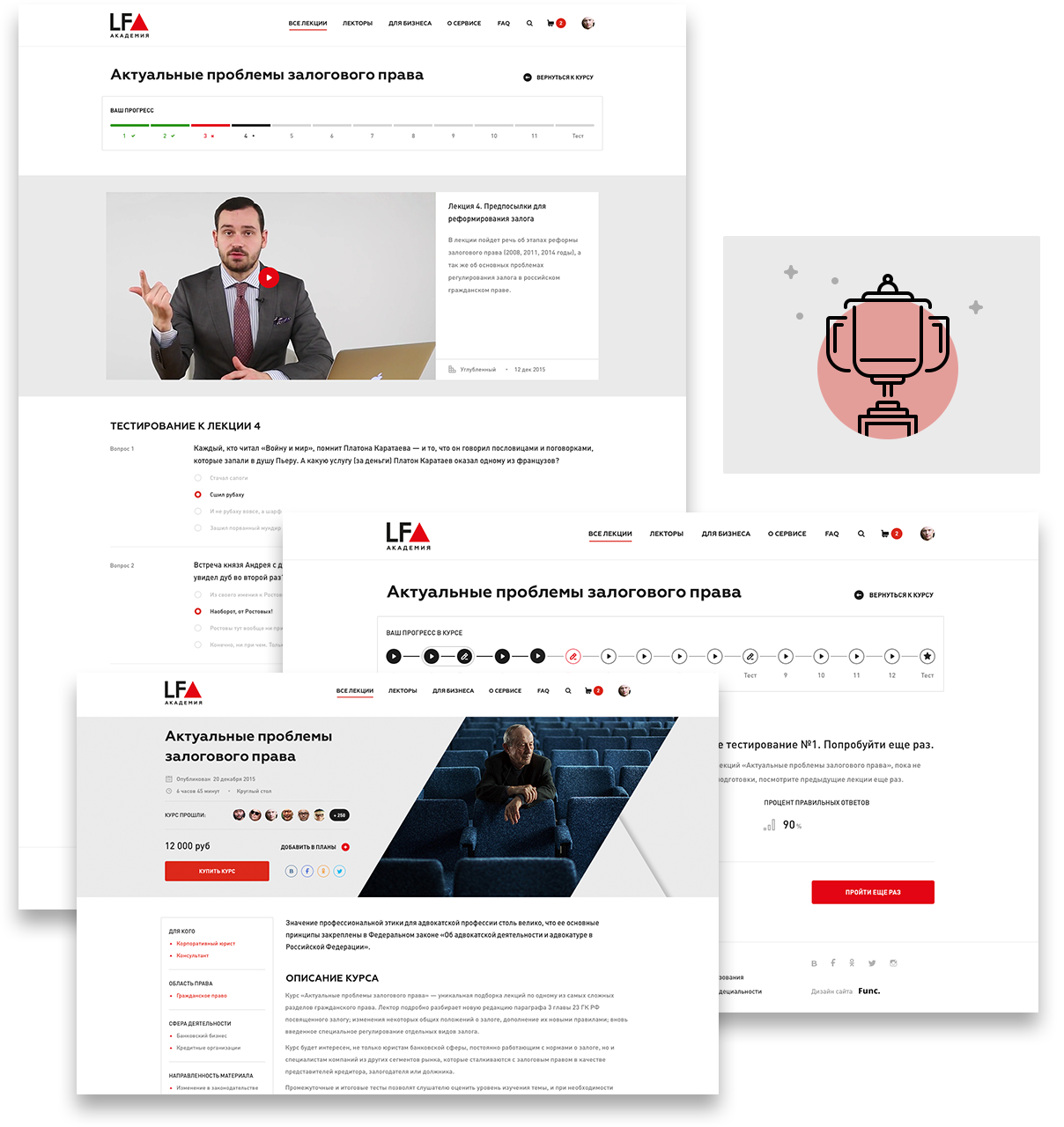
Лекции
Мы создали графический конструктор тестирования, проработав все варианты логики, чтобы заказчик реализовал тест и под будущие требования.
Макеты
Вместе с макетами и версткой клиент получил UIkit, векторные элементы дизайна, набор графиков и иконок, которые можно использовать при расширении функционала.

