Previous Example / Next Example


Open this page on desktop >1200px to see animation
AR ПРИЛОЖЕНИЕ
VIVIENNE SABO
Разработали мобильное приложение для выбора, тестирования и покупки косметики с помощью камеры дополненной реальности (AR) в режиме реального времени.
КЛИЕНТ И ЗАДАЧА




Vivienne Sabo — марка декоративной косметики, представленная в 15 странах мира: России, Белоруcсии, Украине, Казахстане и во многих других. Знаменитая тушь Cabaret завоевала сердца миллионов женщин. Бренд работает с beauty-блогерами и инфлюенсерами, и творчески подходит к поискам нового формата взаимодействия с клиентами.
КЛИЕНТ
Создать понятный и визуально приятный инструмент, чтобы ускорить процесс покупки для текущих клиентов, и привлечь новых, за счет создания популярной AR-механики.
ЗАДАЧА
ДИЗАЙН РЕШЕНИЯ

На первом этапе мы провели интервью с представителями Vivienne Sabo и экспертами индустрии, также проанализировали запросы потенциальных клиентов и сделали анализ аналогов и конкурентов бренда.
Появились гипотезы, которые сложно было уложить в первый релиз. Поэтому на первом этапе сфокусировались на главном, а остальное переложили в roadmap развития продукта на ближайший год.
пользовательских сценария:
2
Пользователь уже знает о бренде был его покупателем.
В этом сценарии делаем фокус на преимуществах покупки именно в нашем мобильном приложении.
В этом сценарии делаем фокус на преимуществах покупки именно в нашем мобильном приложении.
Пользователь не знаком с брендом и/или никогда не пользовался его продукцией. Делаем фокус на AR как ключевой инструмент заинтересовать пользователя.
ПРИЛОЖЕНИЕ
VIVIENNE SABO
VIVIENNE SABO
1.
ИНТЕРНЕТ-МАГАЗИН
ИНТЕРНЕТ-МАГАЗИН
2.
AR-РЕЖИМ
AR-РЕЖИМ
3.
МЕДИА
МЕДИА
КАТАЛОГ, КАРТОЧКА ТОВАРА,
КОРЗИНА,
ОФОРМЛЕНИЕ ЗАКАЗА
ОФОРМЛЕНИЕ ЗАКАЗА
ИНТЕРФЕЙС
AR-РЕЖИМА
AR-РЕЖИМА
ТЕКСТУРЫ ТОВАРОВ,
ОБРАЗЫ
ОБРАЗЫ
2. AR-РЕЖИМ
1. ИНТЕРНЕТ-МАГАЗИН
БЛОГ, ИЗБРАННОЕ,
СЕРТИФИКАТЫ
СЕРТИФИКАТЫ
3. МЕДИА И ДОПОЛНИТЕЛЬНЫЕ ФУНКЦИИ
1
2



МАКЕТОВ
ОТРИСОВКА
UI:
Прототип и дизайн рисовали в Sketch, в связке с Zeplin. Такая комбинация инструментов, упростила переход с этапа на этап и передачу макетов в разработку.

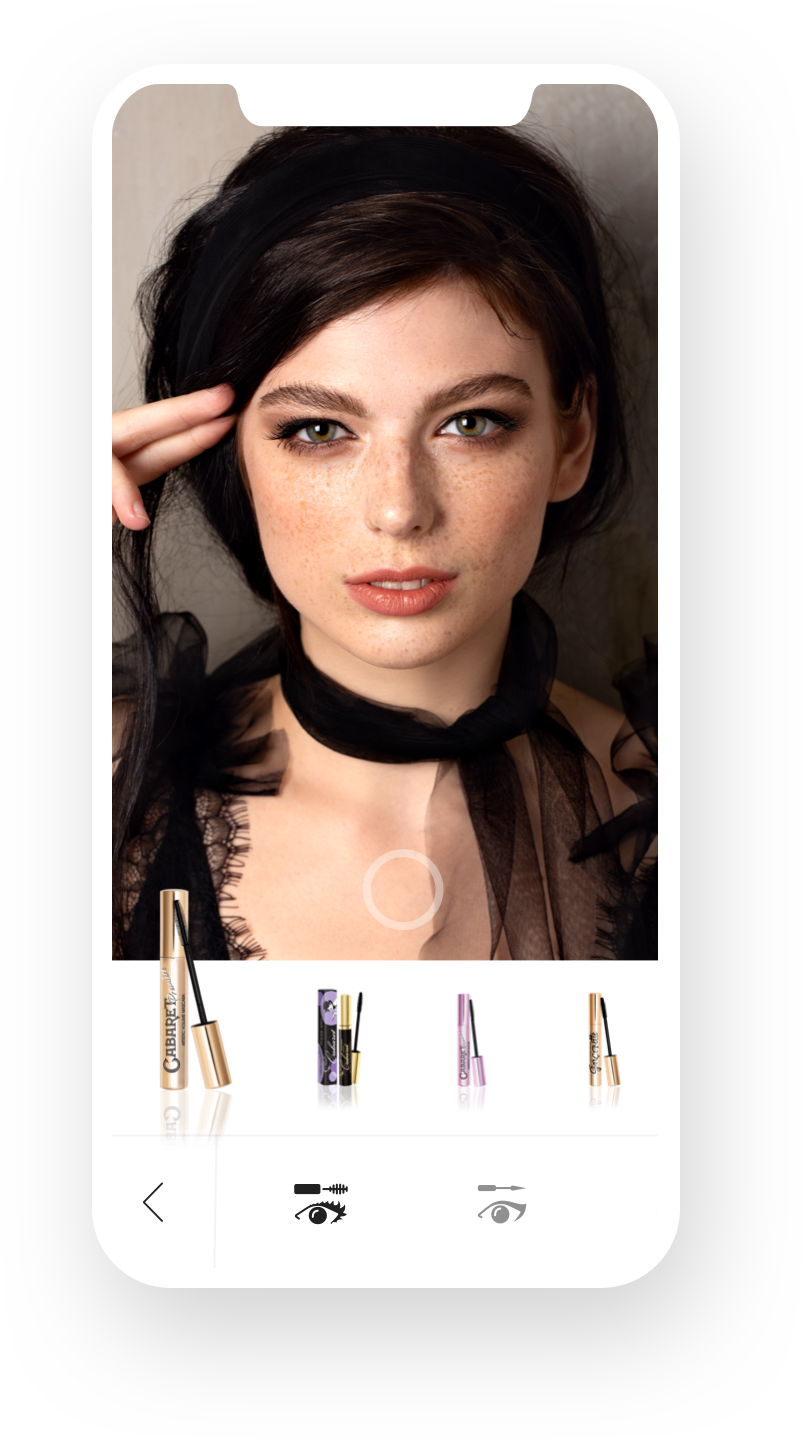
AR режим и иконки
Для AR-режима разработали простой и понятный интерфейс, в котором главная роль отведена визуальным образам.
Чтобы не усложнять интерфейс, отказались от надписей и сделали акцент на иконках. За основу взяли дружелюбные, узнаваемые изображения косметики, которые понятны каждой девушке.
Чтобы не усложнять интерфейс, отказались от надписей и сделали акцент на иконках. За основу взяли дружелюбные, узнаваемые изображения косметики, которые понятны каждой девушке.










У клиента уже была web-версия магазина на Magento. Мы разработали спецификацию требований для разработчиков магазина и после реализации с их стороны, интегрировали API в наше приложение. Теперь оба клиента, web и mobile, управляются из одной административной панели.
Для сбора и вывода данных мы использовали связку Firebase + BigQuery + DataStudio.
Для сбора и вывода данных мы использовали связку Firebase + BigQuery + DataStudio.
РАЗРАБОТКА
РАЗРАБОТКА
РАЗРАБОТКА
И ТЕХНОЛОГИИ
СОЗДАНИЕ ТЕКСТУР
СОЗДАНИЕ ТЕКСТУР
СОЗДАНИЕ ТЕКСТУР
Для клиента было важно, чтобы косметика накладывалась с максимально возможной точностью и была похожа на реальные продукты. Главный критерий, на который ориентировались, — это вопрос: «Могла бы девушка поделиться этим фото в социальных сетях?»
Этап работы над текстурами оказался не простым. Например нам требовалось передать фактуру: глянец, мат, блеск и сияние. Для таких продуктов, текстуры прорисовывались со сложными переливами и блестками.
Для блеска для губ подготовили отдельную текстуру блика, которая накладывается поверх других продуктов.
Для продуктов для глаз каждая текстура прорисовывалась как иллюстрация. Мы нарисовали свыше 30 вариантов под каждую категорию, пока не нашли идеальный.
Этап работы над текстурами оказался не простым. Например нам требовалось передать фактуру: глянец, мат, блеск и сияние. Для таких продуктов, текстуры прорисовывались со сложными переливами и блестками.
Для блеска для губ подготовили отдельную текстуру блика, которая накладывается поверх других продуктов.
Для продуктов для глаз каждая текстура прорисовывалась как иллюстрация. Мы нарисовали свыше 30 вариантов под каждую категорию, пока не нашли идеальный.
Previous Example / Next Example


Open this page on desktop >1200px to see animation
В работе над AR частью, перед нами стояла задача — найти баланс между стоимостью решения и качеством распознавания, наложения. Изучив готовые движки, мы поняли, что на лицензии придется потратить большую часть бюджета приложения, поэтому выбрали связку dlib + openCV.
БАЛАНС
ТЕХНОЛОГИИ
И МАКИЯЖА
ТЕХНОЛОГИИ
И МАКИЯЖА
Когда разработка дошла до самых больших текстур: пудры и тонального крема, то столкнулась с потолком производительности библиотек. Мы не могли пойти на снижение качества текстур, поэтому ввели некоторые ограничения, выделив три группы устройств:
Устройства, на которых будет доступно наложение только по фото.
Устройства, на которых доступен AR, но без «больших текстур» (пудра и тон).
Устройства, которым доступно всё.
Устройства, на которых доступен AR, но без «больших текстур» (пудра и тон).
Устройства, которым доступно всё.
1
2
3
2
3
Мы провели несколько дополнительных экспериментов с различными технологиями и нашли решение в использовании OpenGL для рендеринга изображения, что дает прирост производительности около 10x. Планируем реализовать это в ближайших релизах.
Previous Example / Next Example


Open this page on desktop >1200px to see animation
Хотите
также?
также?