присоединили
к себе компанию Greenlabs
к себе компанию Greenlabs
чтобы увеличить уровень экспертности в разработке.
аналитику, проектирование и фанк.циональный дизайн усилили новым стеком технологий разработки. Теперь можем делать нестандартные проекты с крутыми интеграциями.
зачем?
что изменилось?
давайте с нами: найдём лучшее решение вашей digital-задачи
Угадай что… правильно, куки!
Настройки куки
Обязательные куки — обязательны (вау). Они нужны чтобы сайт и формы обратной связи работали правильно.
Куки аналитики и плееров можно выключить.
Куки аналитики и плееров можно выключить.
клиент
Московский театр
мюзикла
платформа
web
что сделали
проектирование, дизайн
и разработка
сайт
Московский театр мюзикла
Провели анализ. Обновили дизайн сайта.
Осуществили кастомную разработку проекта в сжатые сроки
Осуществили кастомную разработку проекта в сжатые сроки
Московский театр мюзикла — единственный в России негосударственный театр мюзикла, который открыл свои двери 21 февраля 2012 года
Подготовка
Перед стартом проекта мы проделали большую работу по анализу рынка и конкурентов, чтобы сформировать то, как должен выглядеть современный театр.
Часть презентации
На этапе пресейла мы сделали первичный концепт.
Это упростило нашу работу в дальнейшем, несмотря
на то, что впоследствии мы адаптировали концепт
под запросы клиента и бизнеса.
Первый вариант концепции сайта
недель
дизайна
6
недель
верстки
7
недель
бэкенда
6
2,5 месяца
Сроки
Необходимо было осуществить кастомную разработку
в сжатые сроки. Чтобы уложиться в тайминг, работали быстро, при этом параллелили процессы и этапы (дизайн, верстку и бэкенд делали одновременно).
в сжатые сроки. Чтобы уложиться в тайминг, работали быстро, при этом параллелили процессы и этапы (дизайн, верстку и бэкенд делали одновременно).
Перед нами стоял челлендж —
уложить 19 недель в
Концепция
При создании концепции особое внимание уделили типографике и ярким визуалам. У каждого спектакля своё особое настроение и нужно было передать это пользователю.


Шрифтовая пара
Oswald
Roboto Flex
Bold
Regular
Карта сайта
Прежде чем приступить к созданию концепции мы разработали логику и структуру будущего сайта.
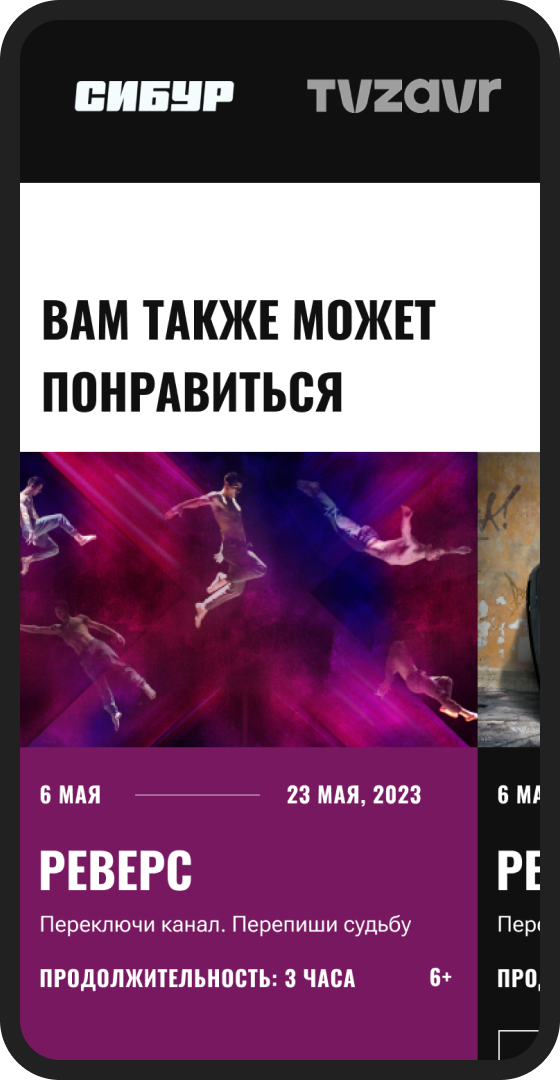
У театра отличные промо-материалы для спектаклей, поэтому одной из важных задач было показать это.
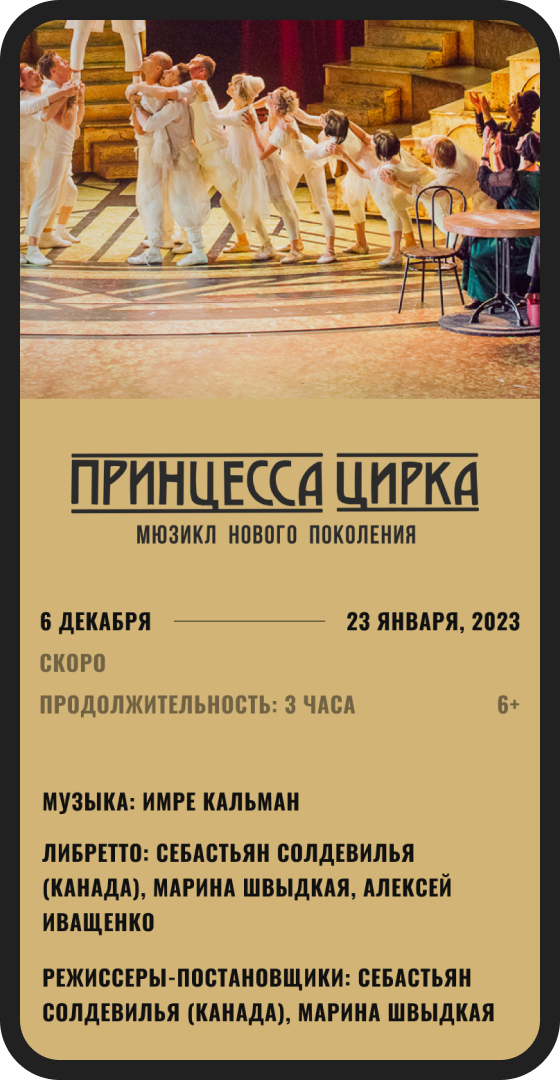
Для каждого спектакля был создан свой баннер с подложкой фирменного цвета.
Промо



Главная
На главной странице собрана основная информация
о театре: репертуар на ближайшие дни, команда, а также новости. По сравнению с первичным концептом был смешен акцент на более яркие цвета.
о театре: репертуар на ближайшие дни, команда, а также новости. По сравнению с первичным концептом был смешен акцент на более яркие цвета.




Страница спектакля
На странице спектакля отражена полная информация
о мюзикле. Цвет подложки и кнопки в календаре подстраивается под цветовую гамму афиши. Администратор может самостоятельно управлять цветами.
о мюзикле. Цвет подложки и кнопки в календаре подстраивается под цветовую гамму афиши. Администратор может самостоятельно управлять цветами.




Разработка
Фронтэнд: HTML, CSS, JS.
Бекэнд: Laravel.
Окружение реализовано с помощью docker-контейнеров.
Бекэнд: Laravel.
Окружение реализовано с помощью docker-контейнеров.
Над проектом работали
Арт-директор: Артём Кудра
Менеджер: Марина Кирюткина
Дизайнеры: Артём Кудра, Мила Кириллова
Менеджер: Марина Кирюткина
Дизайнеры: Артём Кудра, Мила Кириллова
Упростили процесс заполнения контента администраторами. Внешний вид сайта теперь современный и актуальный.
Использовали
технологий.
Выводы
современный стэк

