присоединили
к себе компанию Greenlabs
к себе компанию Greenlabs
чтобы увеличить уровень экспертности в разработке.
аналитику, проектирование и фанк.циональный дизайн усилили новым стеком технологий разработки. Теперь можем делать нестандартные проекты с крутыми интеграциями.
зачем?
что изменилось?
давайте с нами: найдём лучшее решение вашей digital-задачи
Угадай что… правильно, куки!
Настройки куки
Обязательные куки — обязательны (вау). Они нужны чтобы сайт и формы обратной связи работали правильно.
Куки аналитики и плееров можно выключить.
Куки аналитики и плееров можно выключить.
«Мэлон Фэшн Груп» — ведущий российский ритейлер модной одежды. Компания управляет брендами befree, ZARINA, LOVE REPUBLIC, SELA. Ежедневно в магазинах компании в России и за рубежом осуществляют покупки более 100 000 человек.
клиент
Описание проекта
Команда бренда Zarina обратилась за редизайном сайта и решением проблемы: потерей покупателей на моменте оформления заказа.
От нас требовалось создать модный дизайн, сделать процесс подбора одежды и оформление заказа понятным для пользователей. Результатом этих изменений будет увеличение конверсии на сайте.
От нас требовалось создать модный дизайн, сделать процесс подбора одежды и оформление заказа понятным для пользователей. Результатом этих изменений будет увеличение конверсии на сайте.
задача
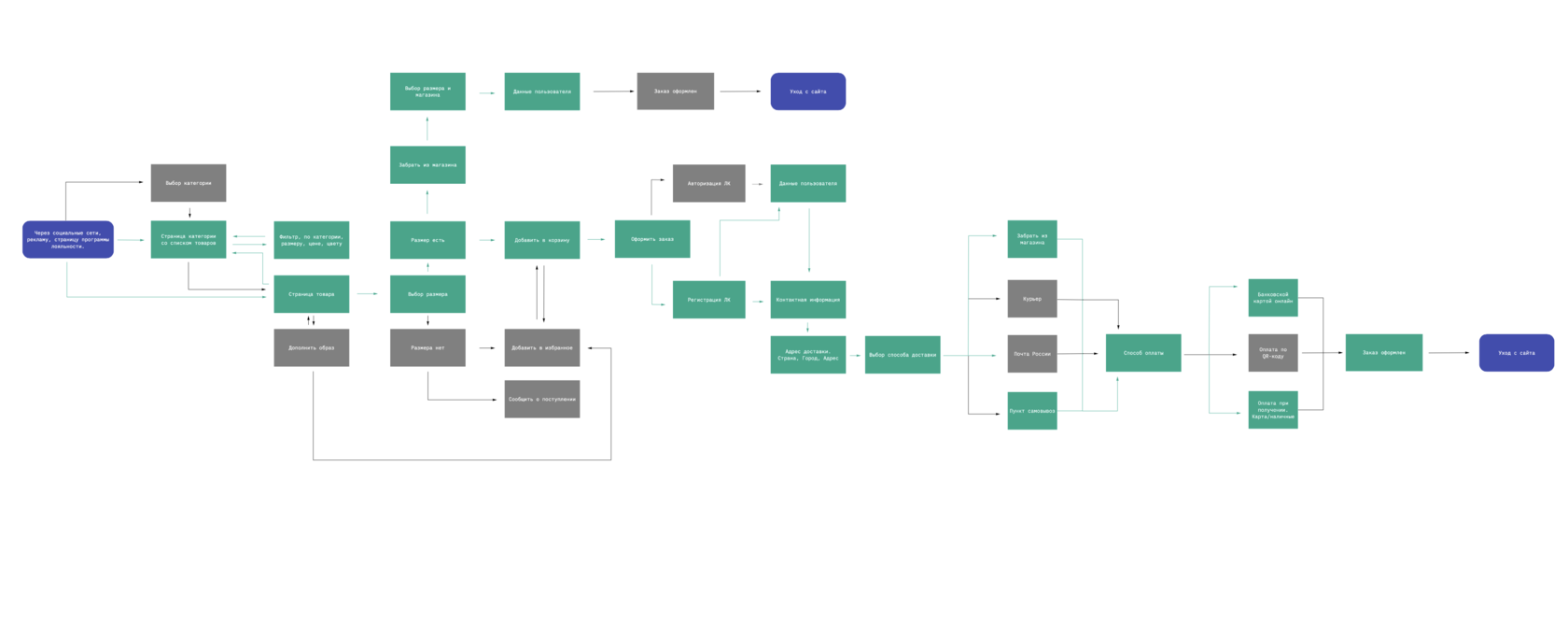
Изучили аналитику, подготовили карту сайта и сценарии, чтобы лучше понять поведение пользователей и проблемы, с которыми они сталкиваются во время посещения сайта.
Мы выяснили, что после добавления товаров в корзину и перехода к оформлению заказа пользователи обнаруживали, что одну часть товаров могут доставить, а другая доступна только самовывозом из магазина. Процесс размещения заказа становился сложнее и запутаннее, что как результат приводило пользователя к обрыву покупки.
Мы выяснили, что после добавления товаров в корзину и перехода к оформлению заказа пользователи обнаруживали, что одну часть товаров могут доставить, а другая доступна только самовывозом из магазина. Процесс размещения заказа становился сложнее и запутаннее, что как результат приводило пользователя к обрыву покупки.
Предпроектная работа
аналитика и пользовательские сценарии



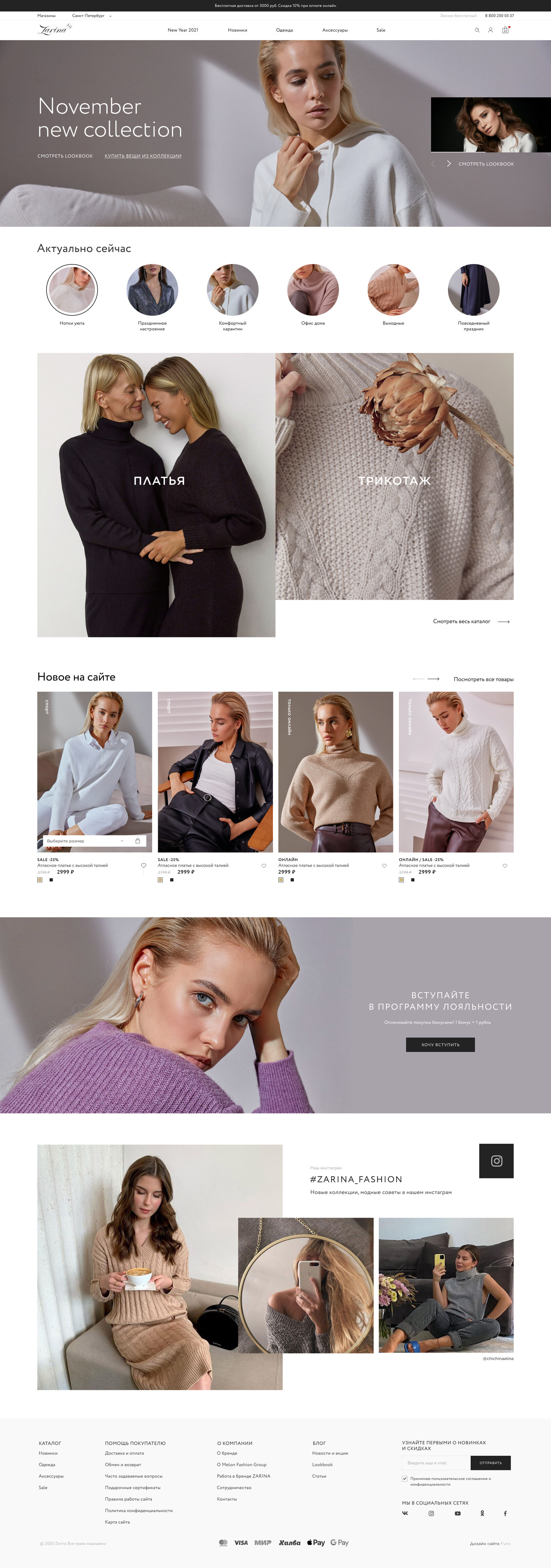
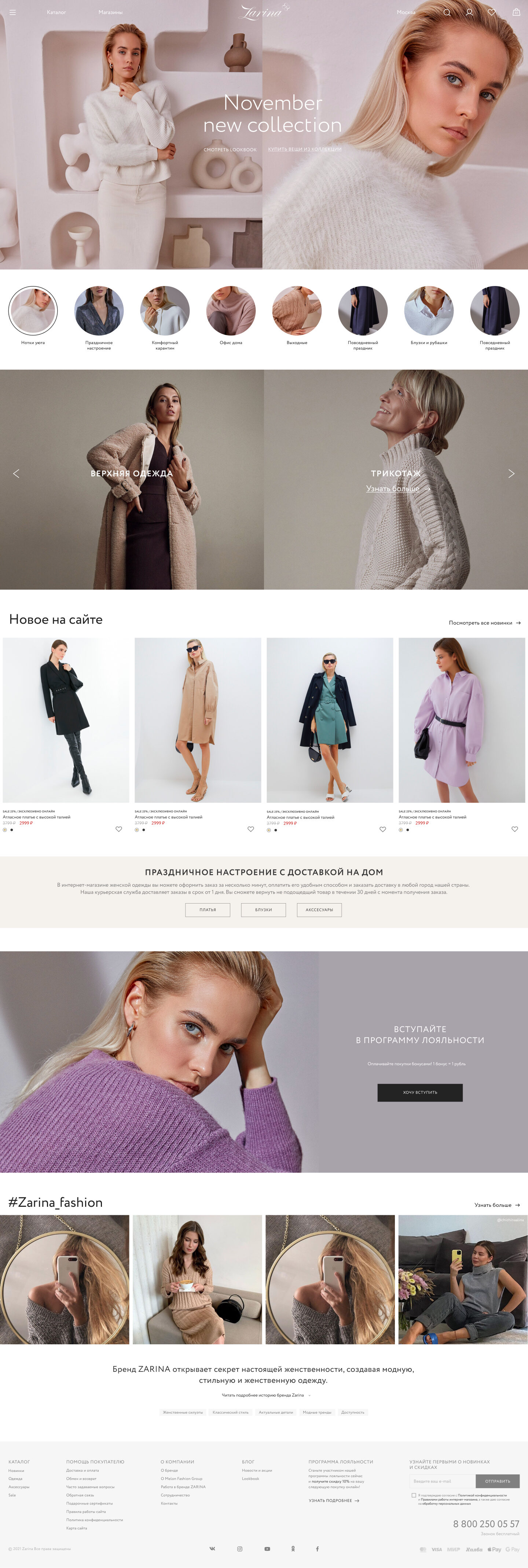
Использовали полученную информацию при создании трех концепций дизайна для главной страницы.
Чтобы подчеркнуть классику женственной утонченности использовали шрифт Circe. Своим именем шрифт обязан как геометричности форм и процессу создания, так и своеобразному, несколько опасному характеру, как колдунья Цирцея для Одиссеевых матросов.
Чтобы подчеркнуть классику женственной утонченности использовали шрифт Circe. Своим именем шрифт обязан как геометричности форм и процессу создания, так и своеобразному, несколько опасному характеру, как колдунья Цирцея для Одиссеевых матросов.
презентация концепций
Выбрали серые и черные цвета в качестве основной палитры, а для деталей применили пастельные тона серого, золотого и бежевого.
презентация концепций

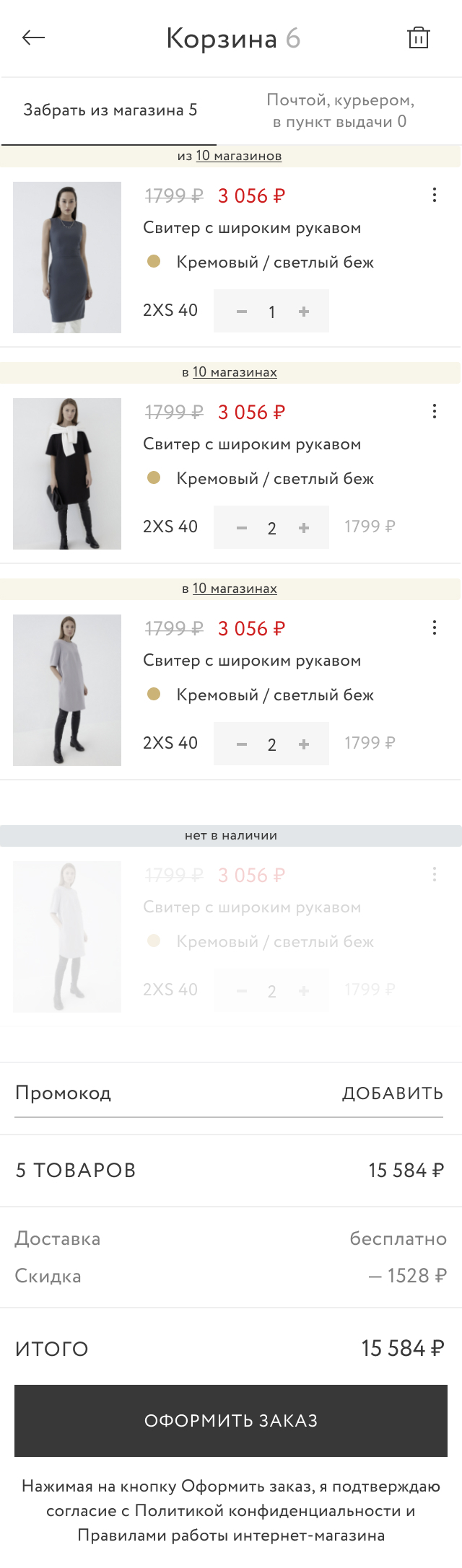
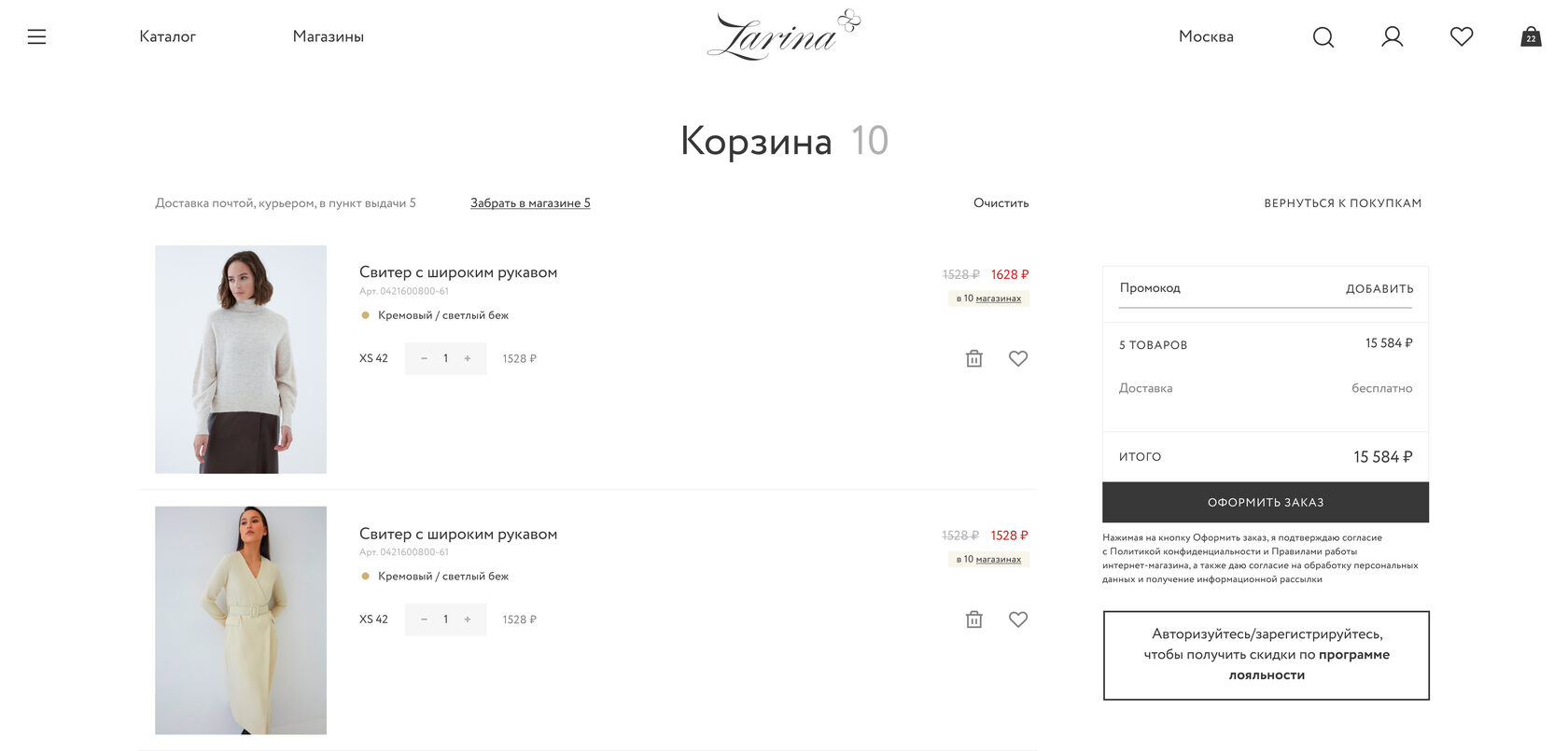
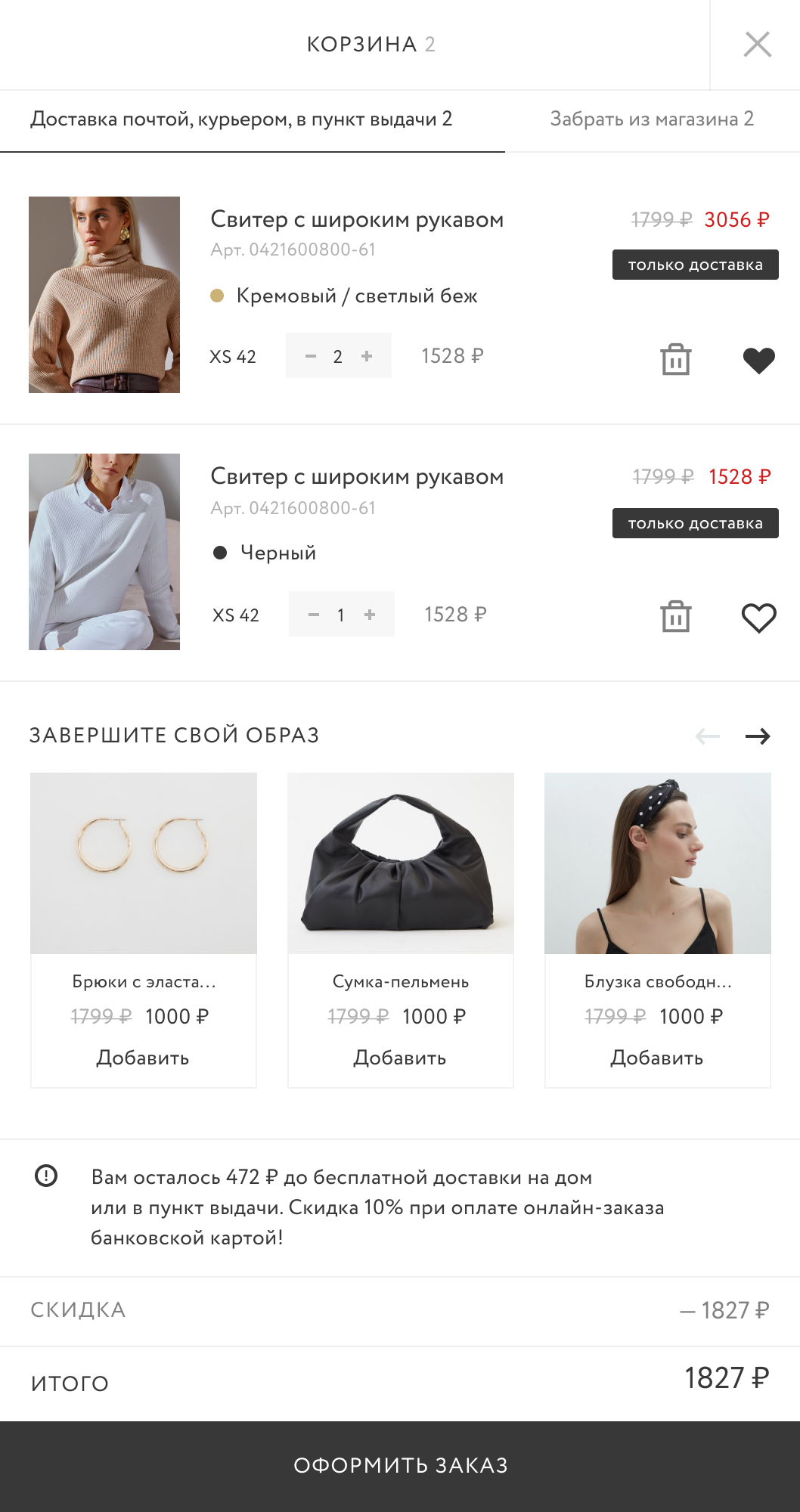
Разделили корзину на две вкладки по типу получения товара: самовывоз из магазина и доставка (почтой, курьером, в пункт выдачи). Теперь у пользователей не возникнут вопросы каким образом будет получен товар.
улучшение процесса оформления заказа
Особенности проекта


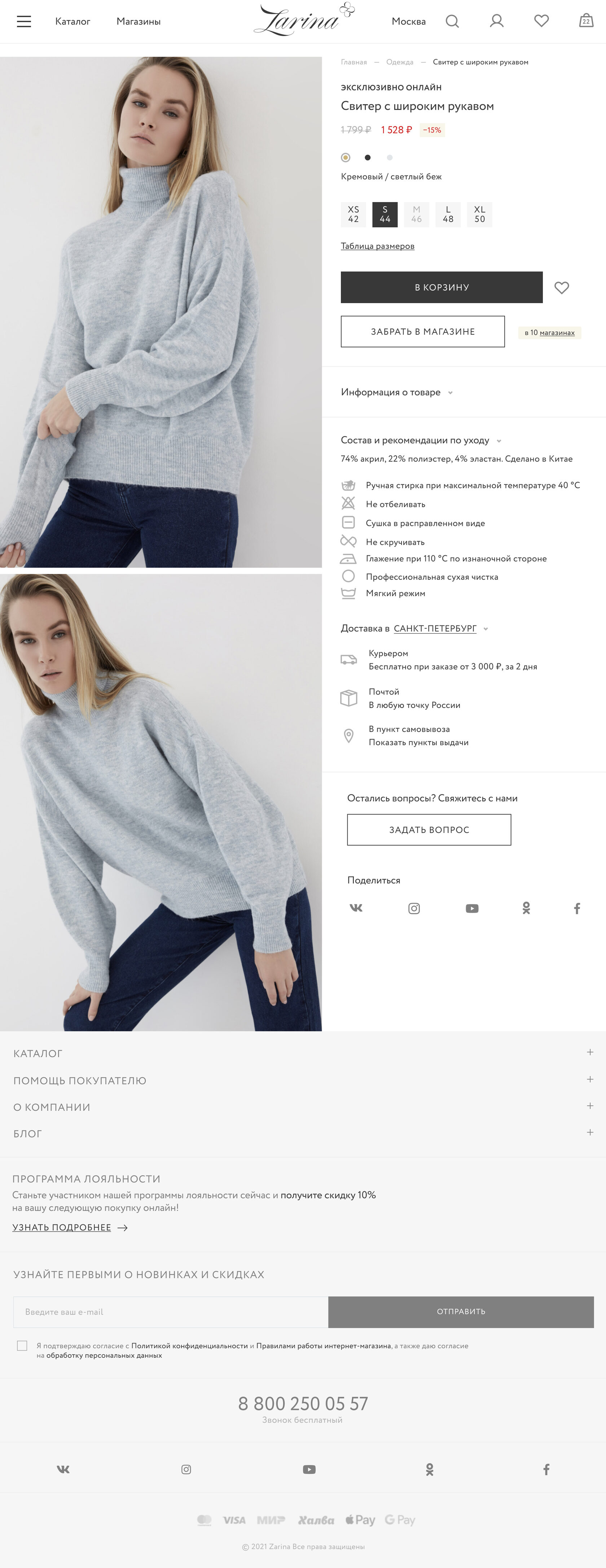
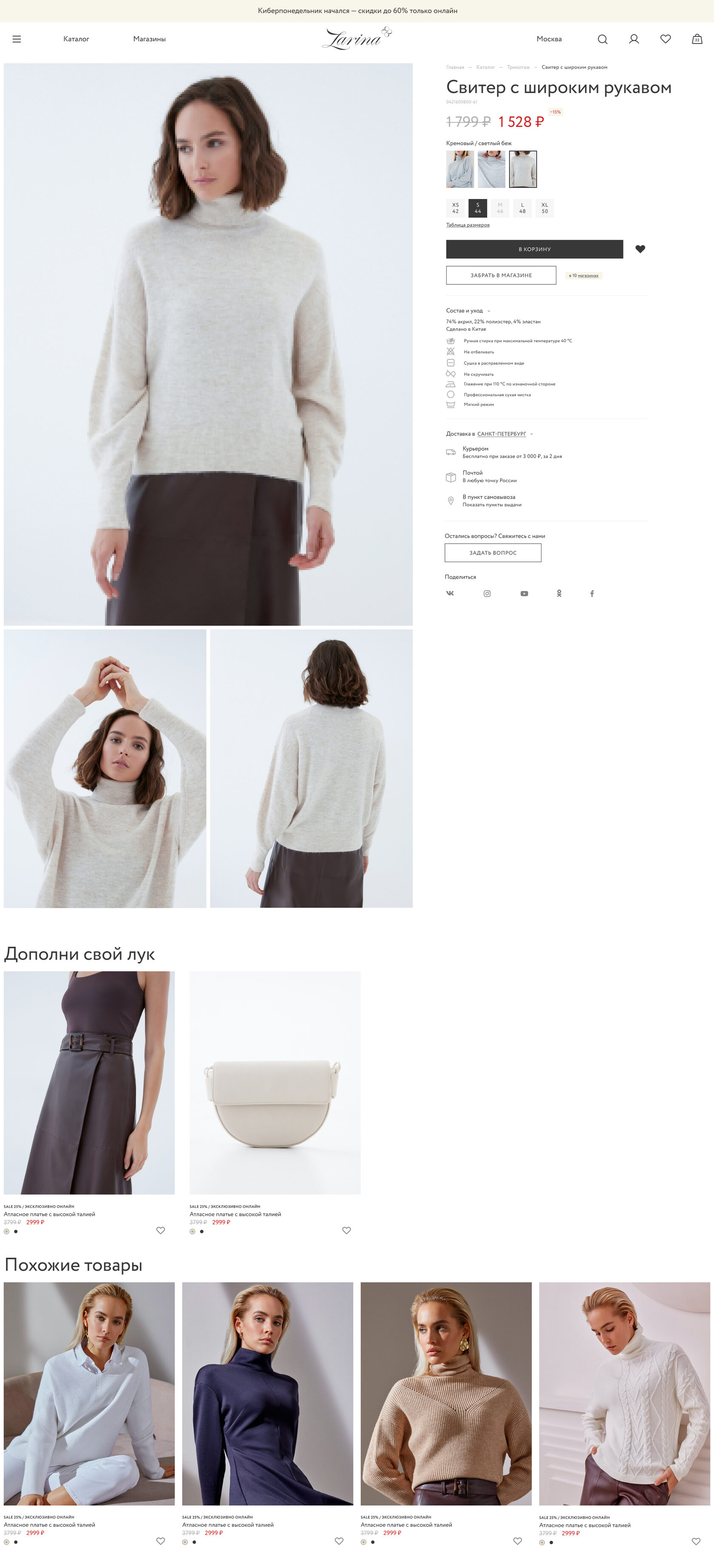
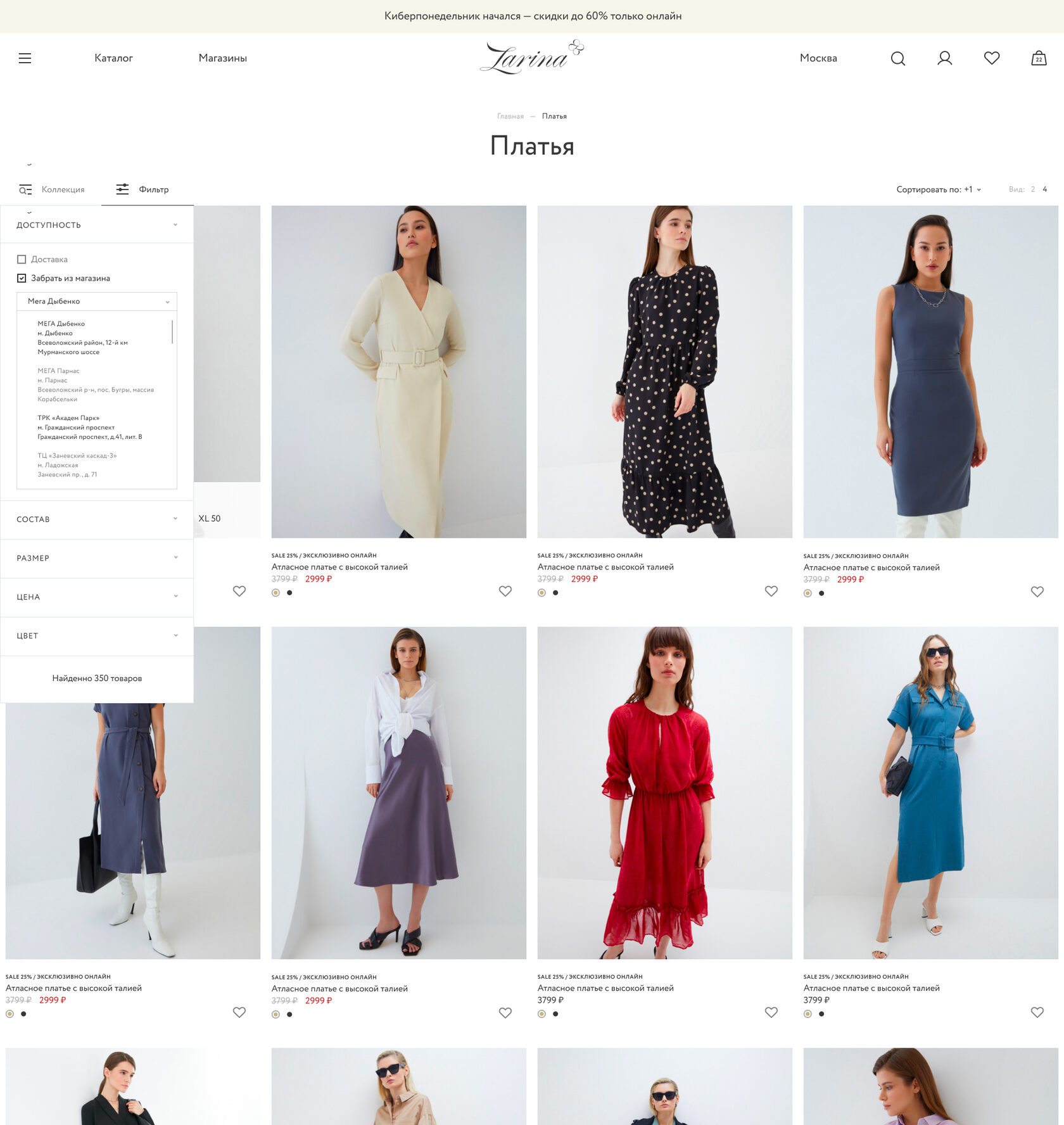
Добавили в карточку товара и корзину статусы: только доставка, доступен самовывоз из магазина, давая возможность пользователю сразу сориентироваться какой тип получения им подходит.
карточка товара



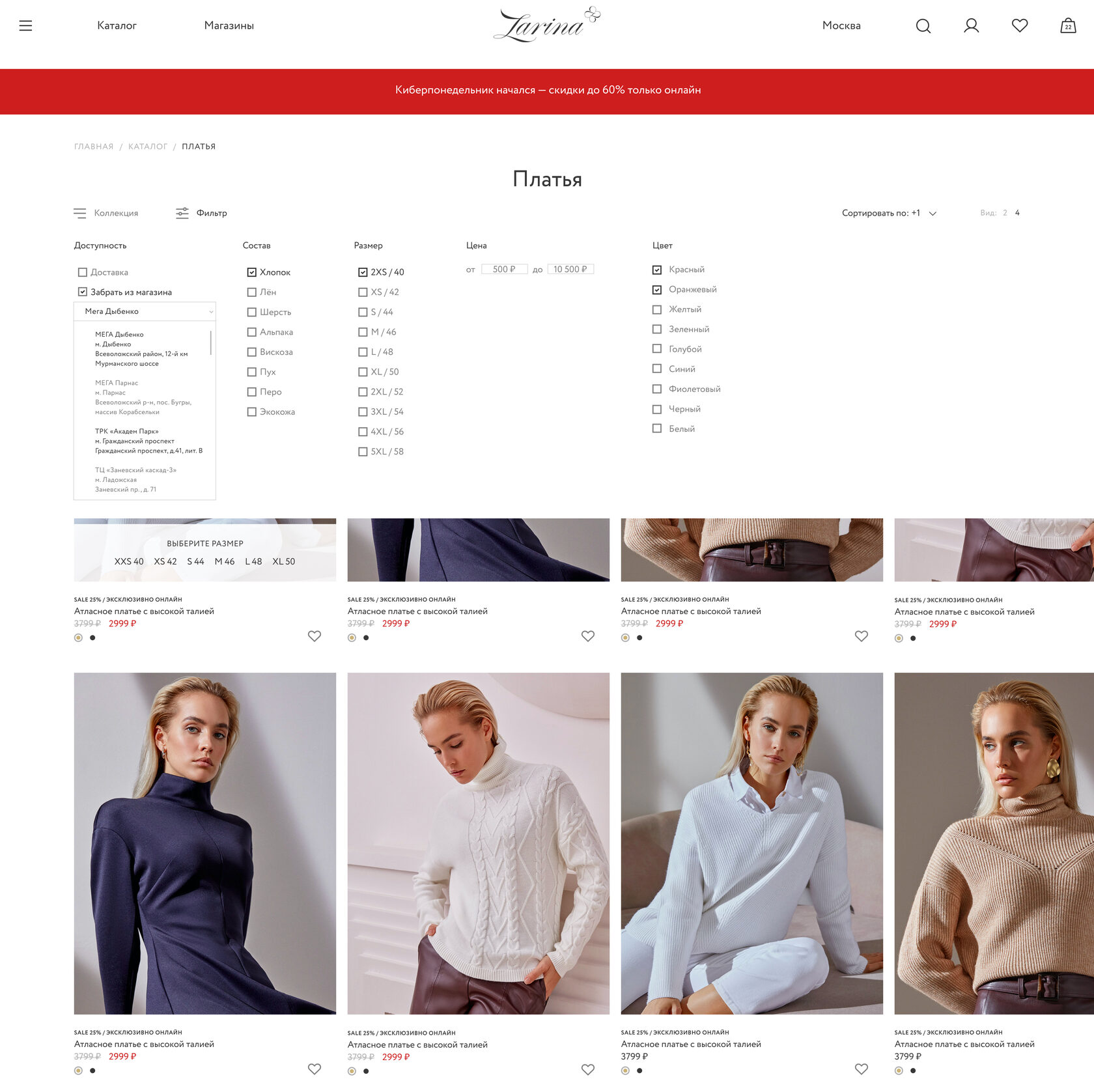
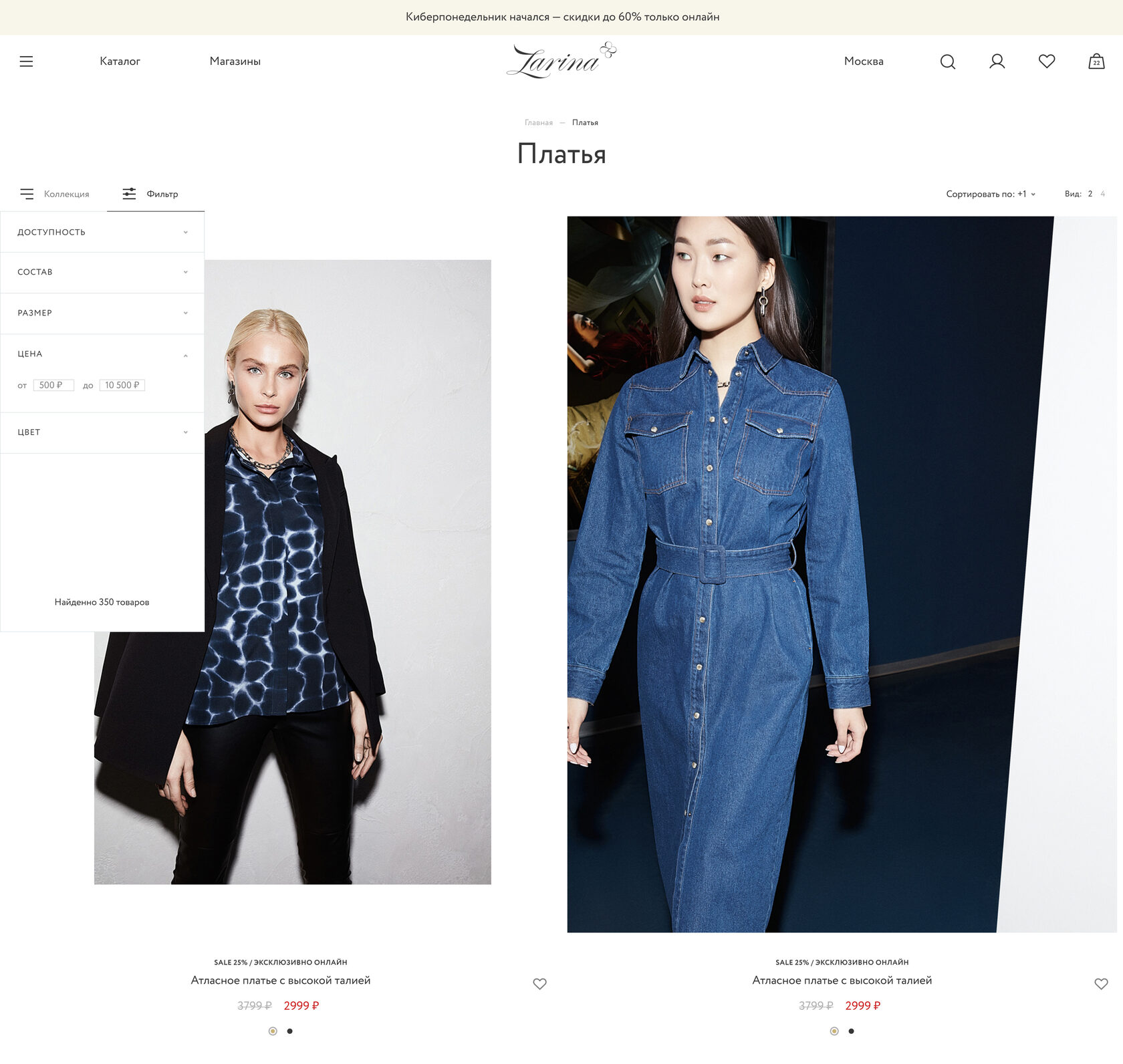
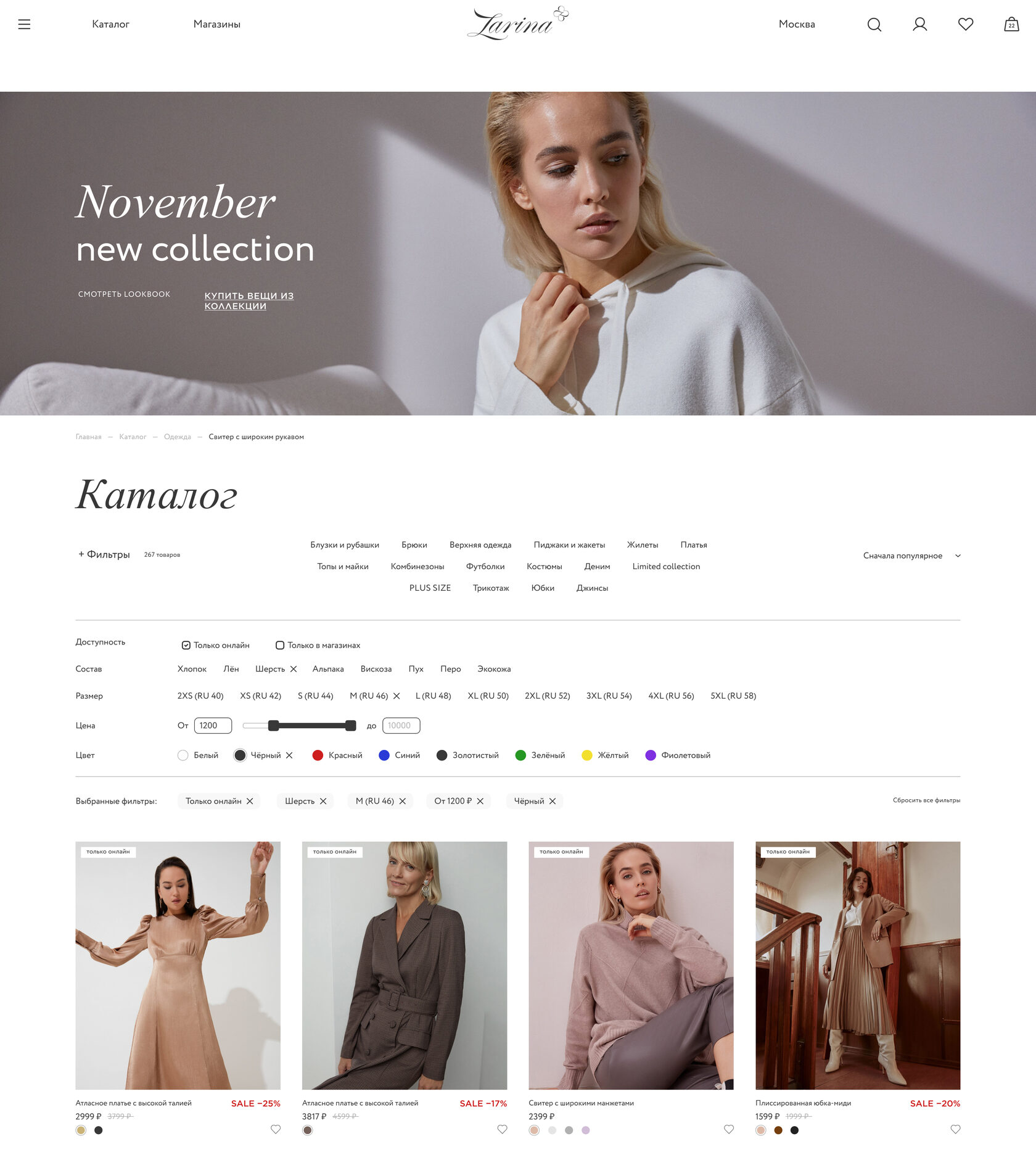
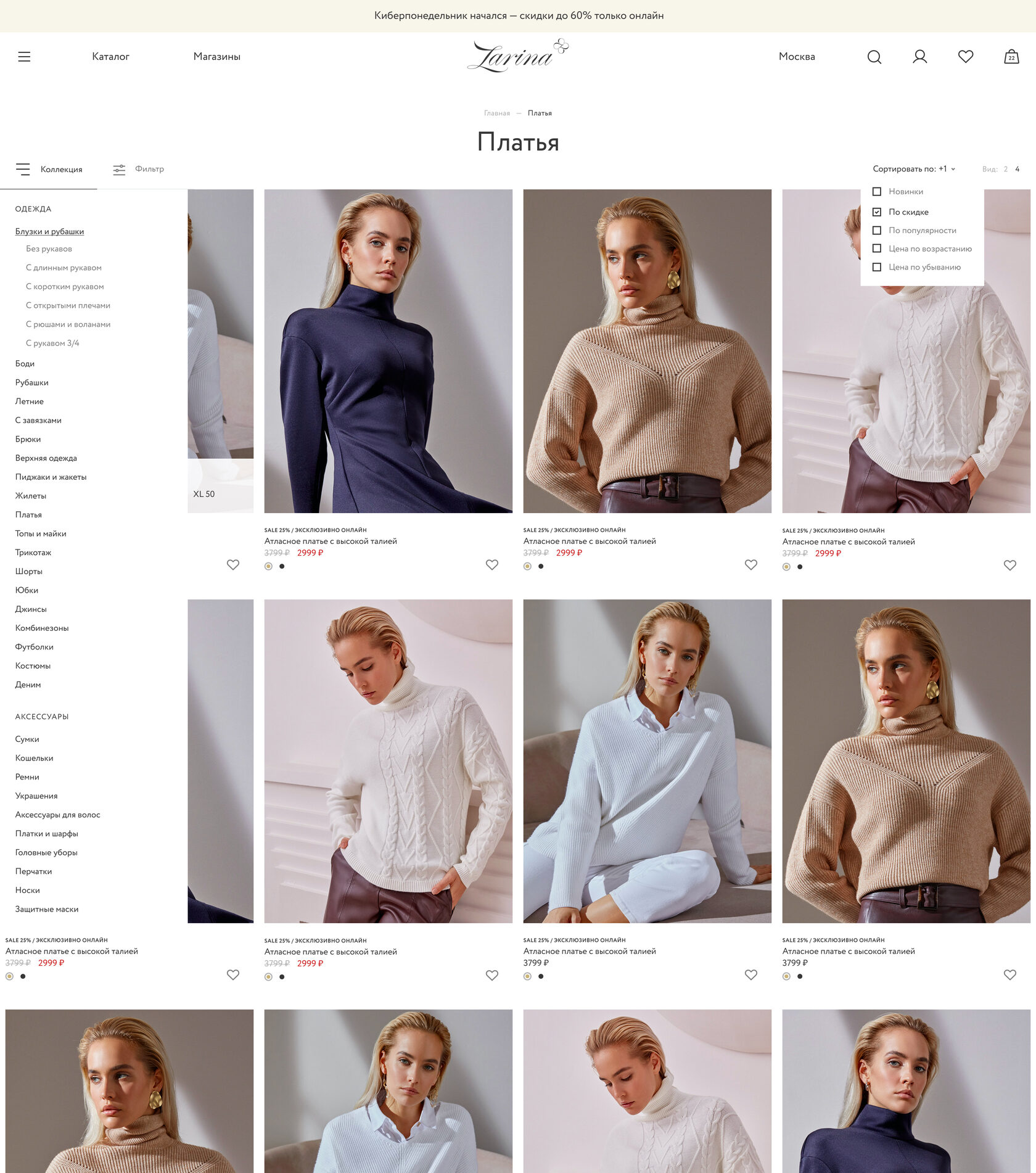
Помимо основных фильтров по цвету, размеру, цены, составу, добавили сортировку товара по типу доступности. Теперь пользователи могут сразу видеть товары и наличие в выбранном магазине, отсортировать товары доступные только доставкой или самовывозом из магазина.
проработка фильтра товаров







Финализировали дизайн учитывая лучшие практики, удобство использования интернет-магазина и требований клиента. Составили подробный UI kit для передачи в разработку.
передача дизайна в разработку



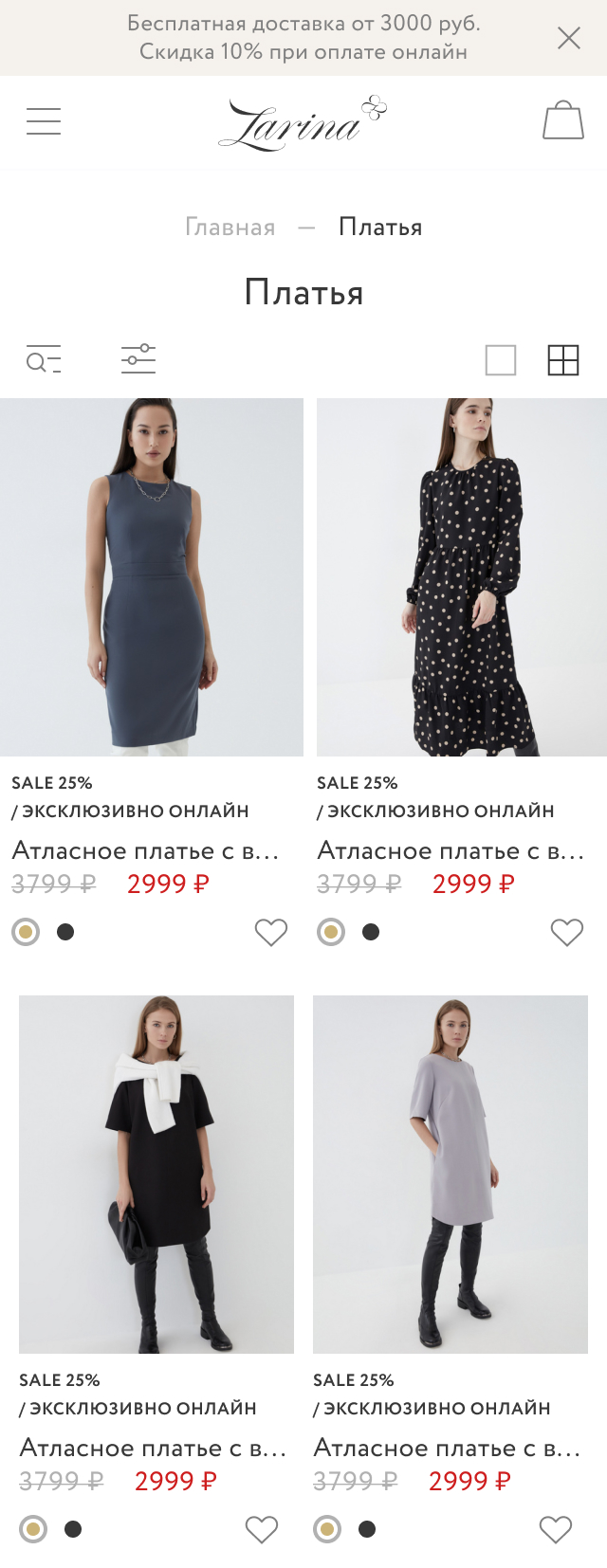
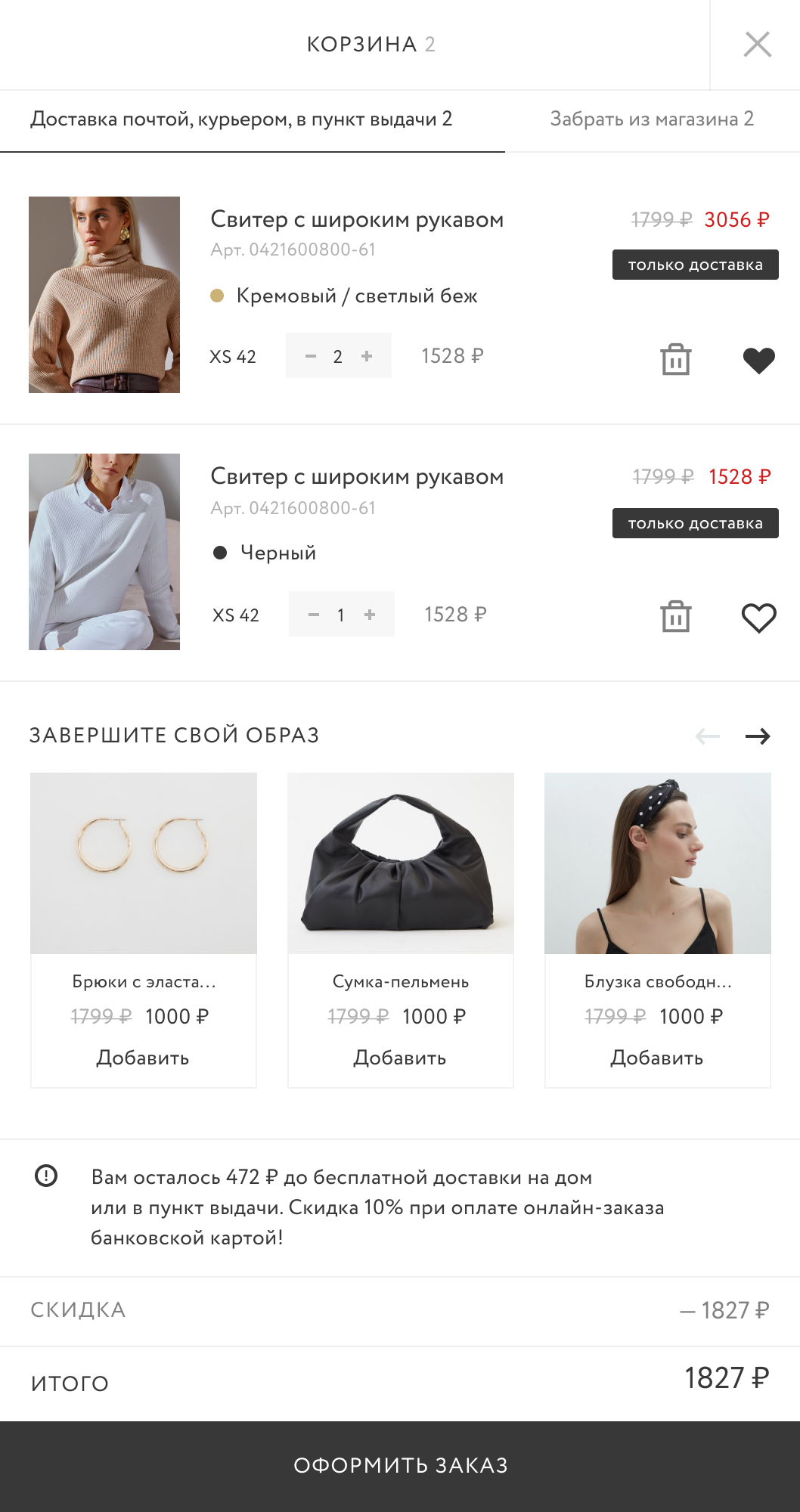
У клиента была плохая мобильная версия сайта, а статистика показала что 79% пользователей посещает интернет-магазин со смартфонов. Поэтому мы уделили большое внимание адаптации дизайна под все типы устройств. Теперь функционал полностью доступен на мобильных устройствах.
Адаптивная версия
планшет и смартфоны