присоединили
к себе компанию Greenlabs
к себе компанию Greenlabs
чтобы увеличить уровень экспертности в разработке.
аналитику, проектирование и фанк.циональный дизайн усилили новым стеком технологий разработки. Теперь можем делать нестандартные проекты с крутыми интеграциями.
зачем?
что изменилось?
давайте с нами: найдём лучшее решение вашей digital-задачи
Угадай что… правильно, куки!
Настройки куки
Обязательные куки — обязательны (вау). Они нужны чтобы сайт и формы обратной связи работали правильно.
Куки аналитики и плееров можно выключить.
Куки аналитики и плееров можно выключить.
Название проекта
Разработка системы для страхования грузов Elbrus
Нашей задачей было разработать прототип и дизайн внутренней системы по страхованию грузов для 2 ролей — страховщиков компании и клиента.
Описание проекта
задачи
Первый этап в работе — встреча с клиентом и обсуждение бизнес-процессов компании.
После обсуждения была сформулирована главная задача системы — облегчение работы брокера и универсализация данных, которые находились на разных носителях и в разных форматах — от писем на почте до заметок на компьютере.
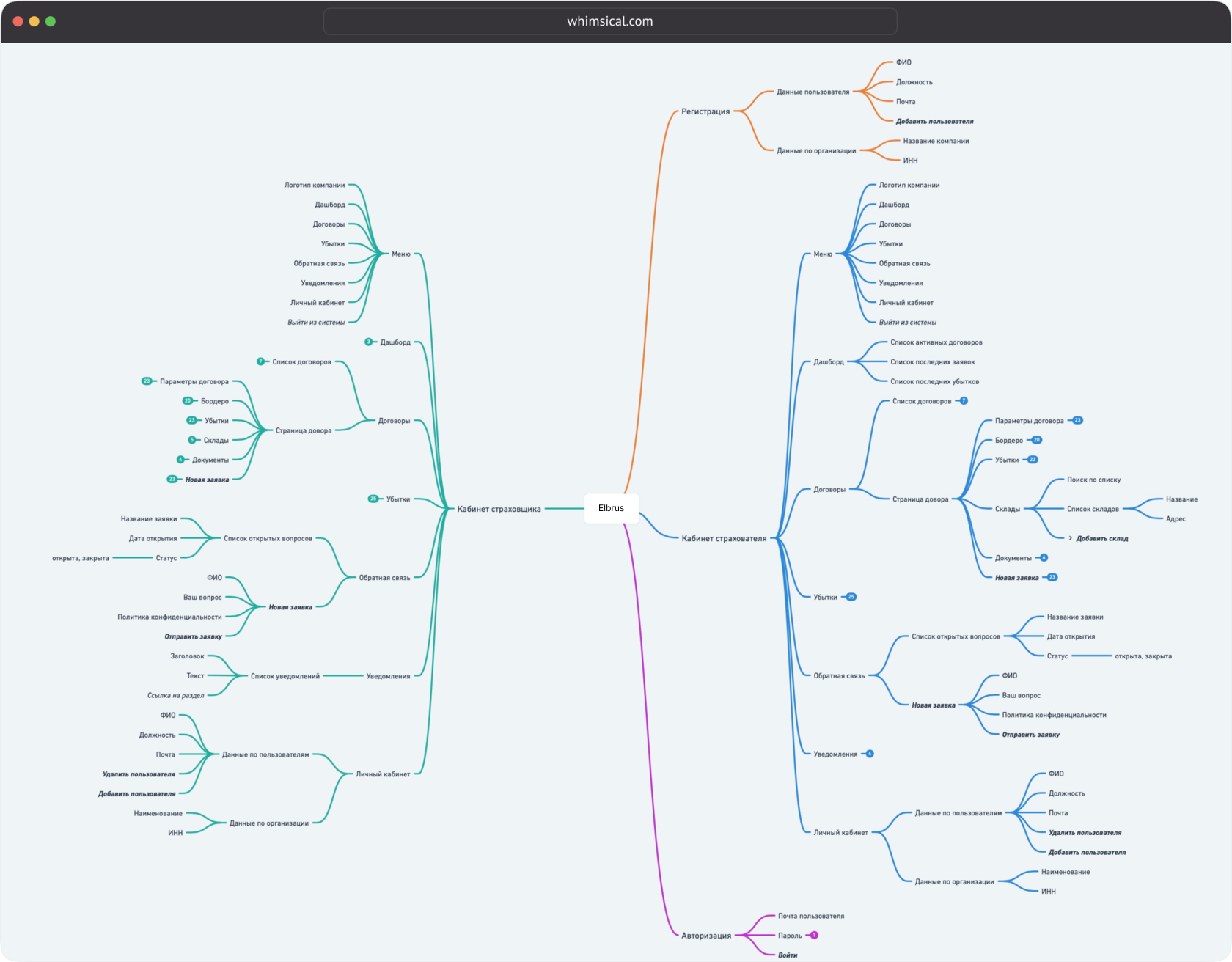
Проведя анализ полученных данных мы разработали информационную архитектуру будущего сервиса.
После обсуждения была сформулирована главная задача системы — облегчение работы брокера и универсализация данных, которые находились на разных носителях и в разных форматах — от писем на почте до заметок на компьютере.
Проведя анализ полученных данных мы разработали информационную архитектуру будущего сервиса.
Особенности проекта
проектирование

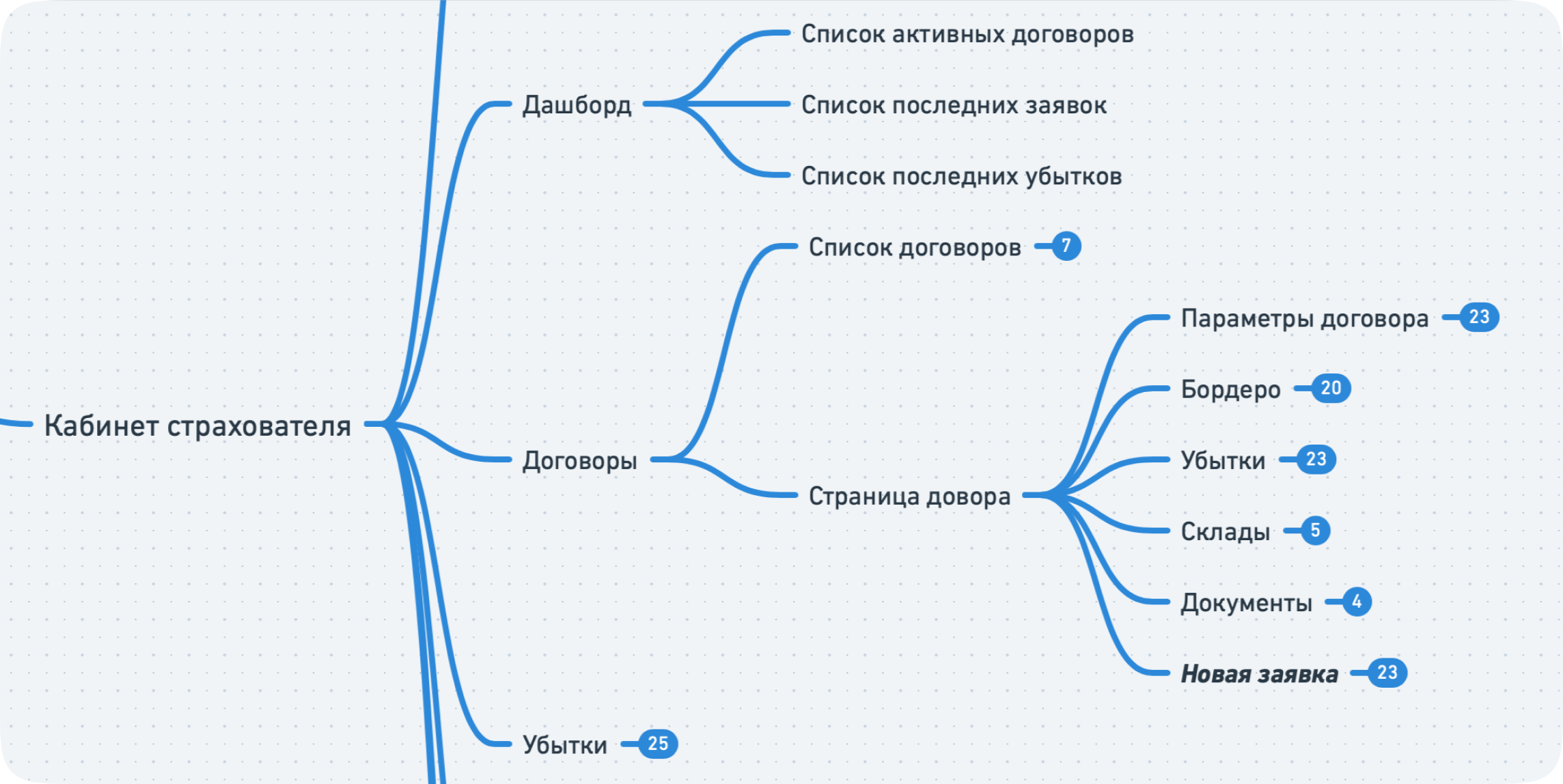
В информационной архитектуре отображаются основные разделы системы и взаимосвязи между ними. Например, для страховой компании в личном кабинете предусмотрен высший доступ ко всей информации, а для клиента доступ ограничивается только его объектами для страхования.
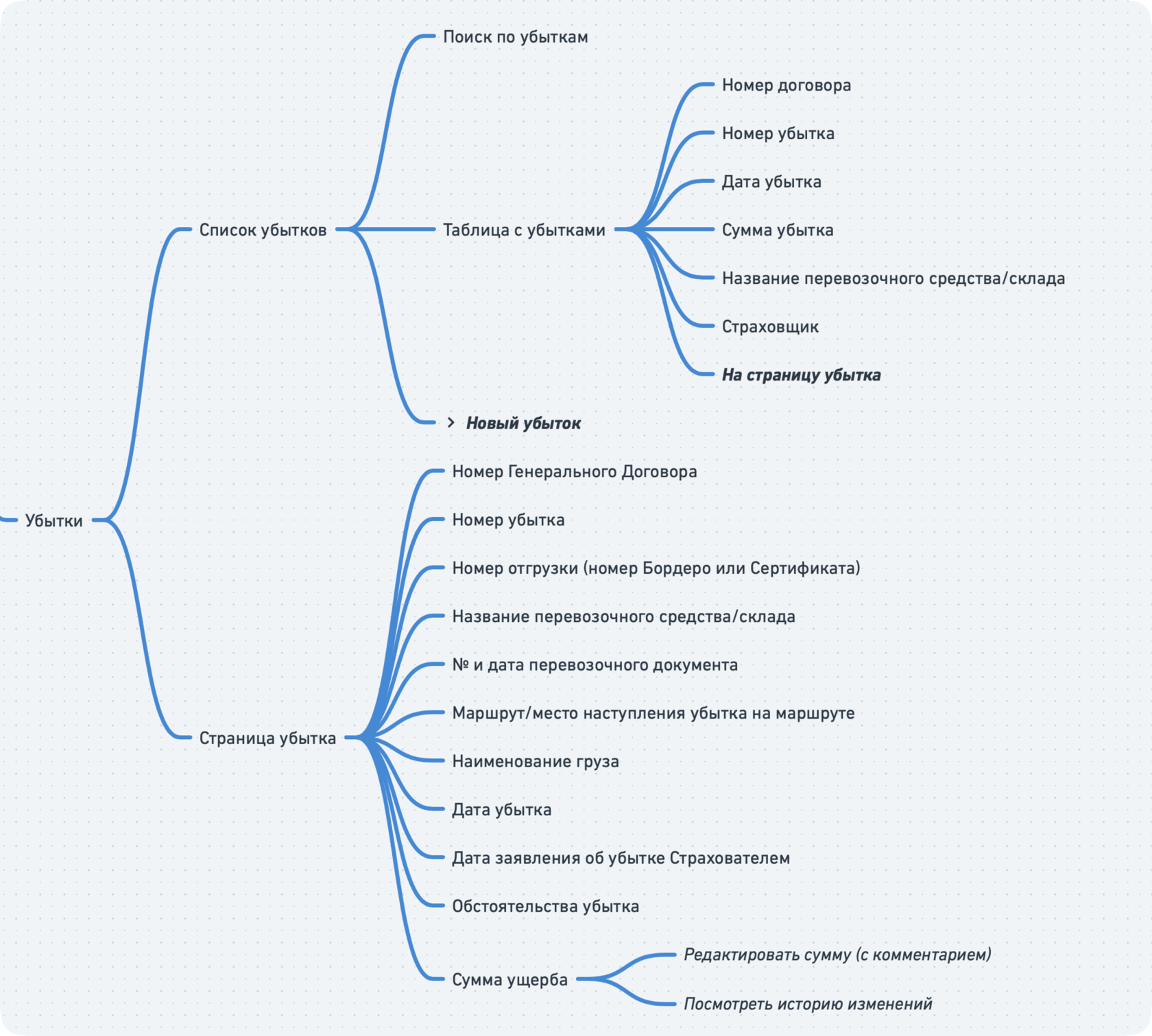
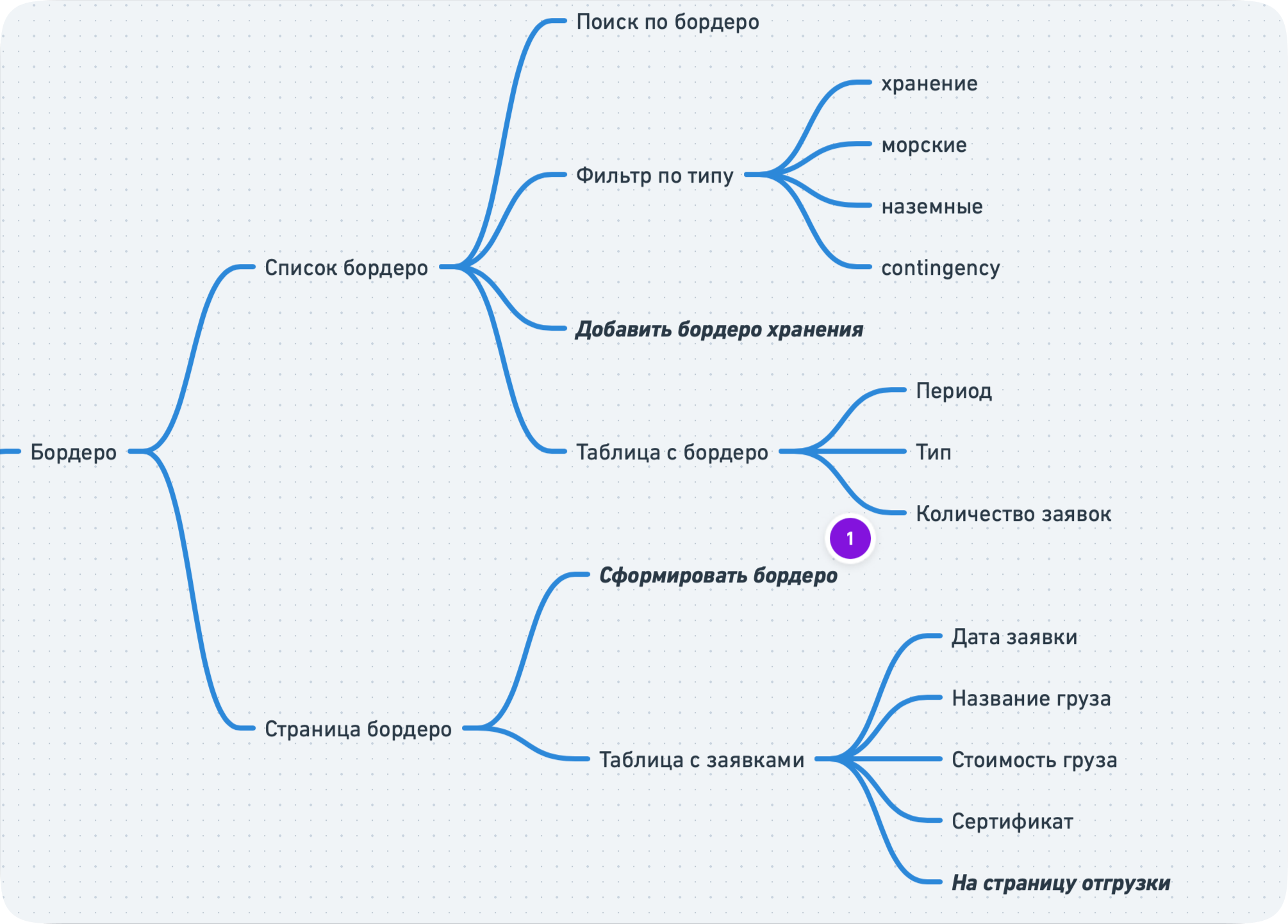
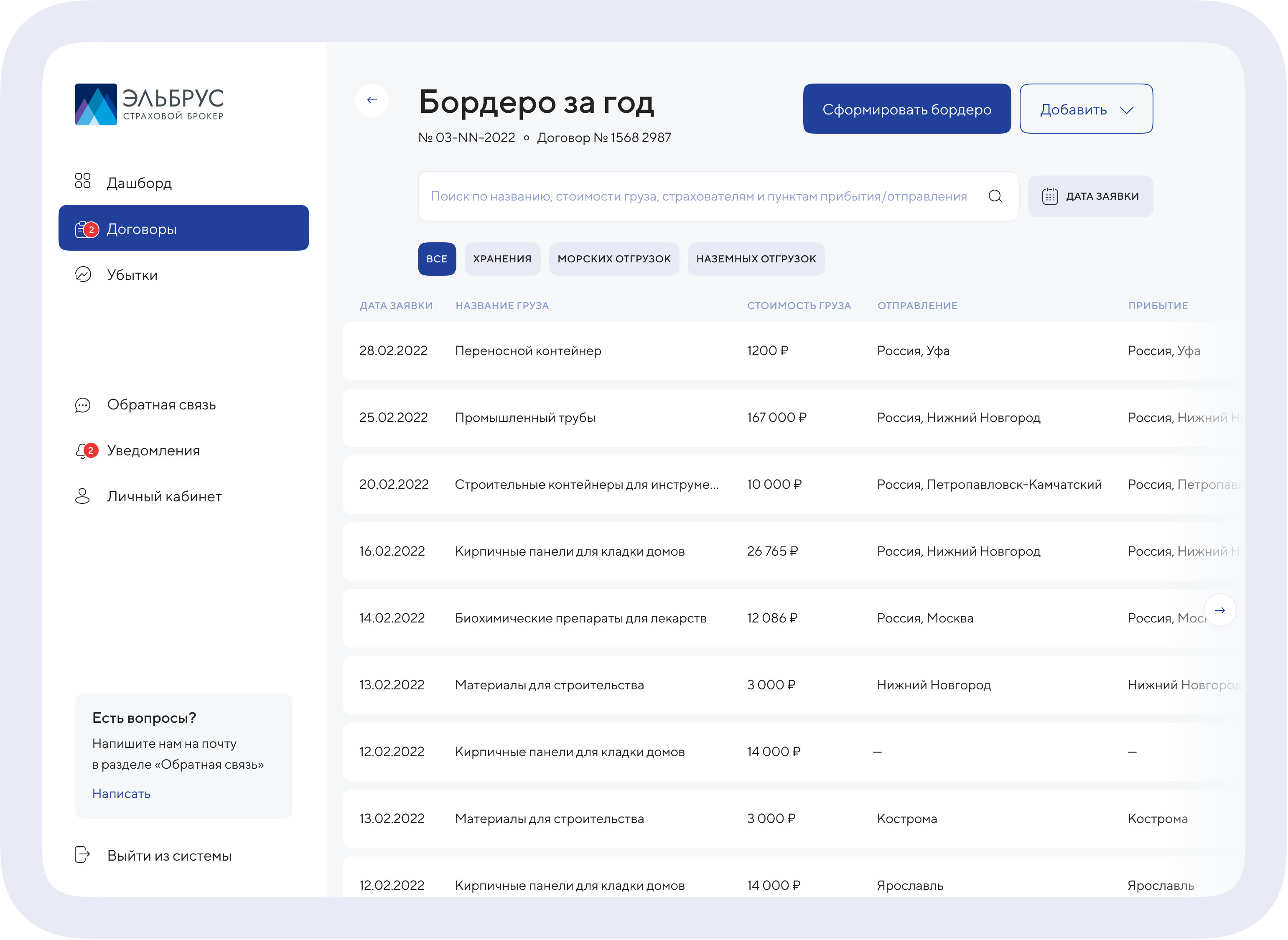
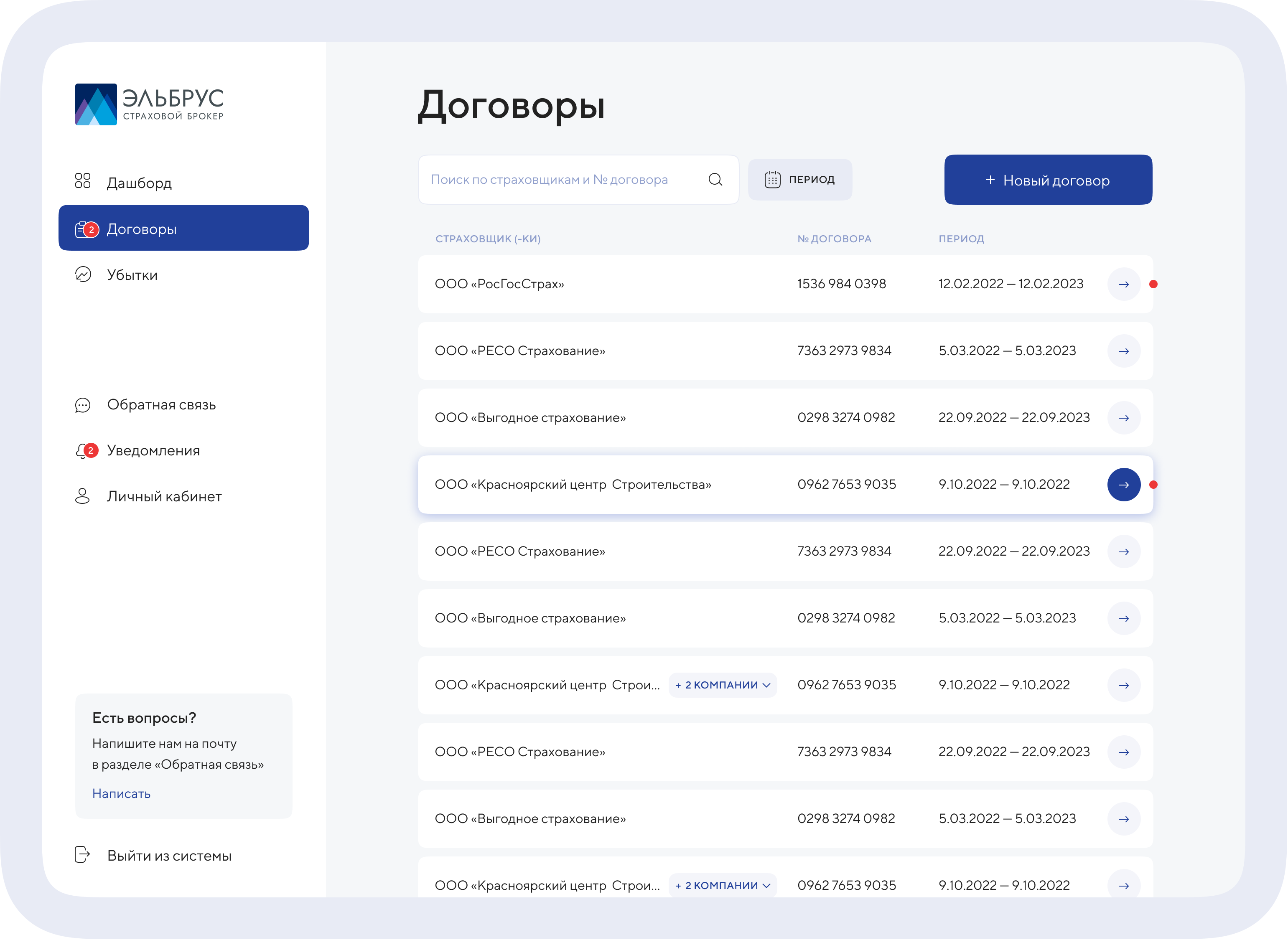
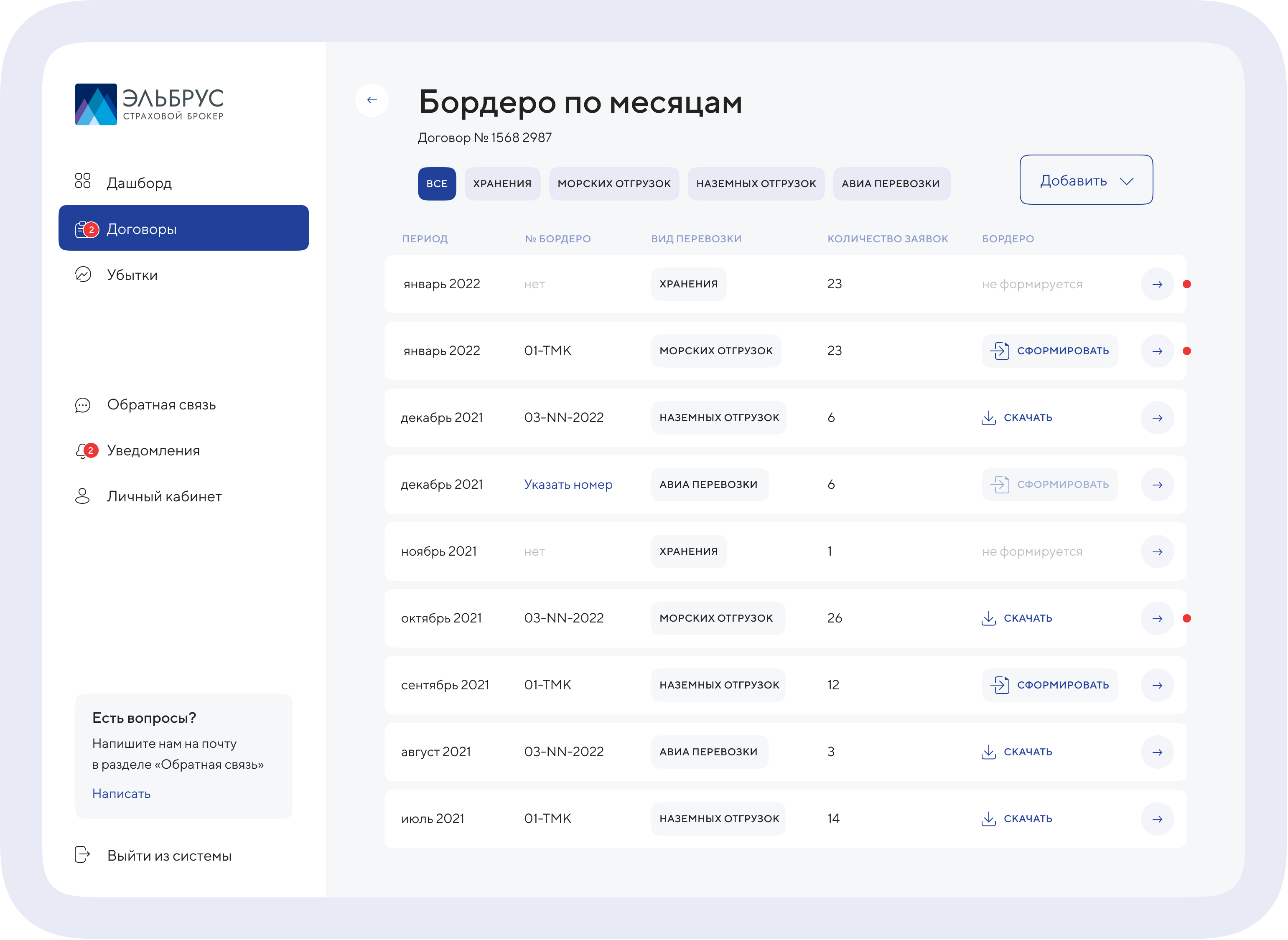
Основной процесс в системе — создание договоров, ведение и учет грузов и формирование убытков по страховке.
Основной процесс в системе — создание договоров, ведение и учет грузов и формирование убытков по страховке.
информационная архитектура



После утверждения архитектуры начался этап дизайна. Первым был разработан мудборд — из нескольких вариантов выбрали простой и лаконичный подход к системе, так как важно создать такую систему, которая сможет расширяться без больших усилий с визуальной стороны.
Второй шаг — разработка дизайн-концепции. Задачей было создать систему, которая будет выглядеть хорошо при минимальных затратах на дизайн и будет состоять из универсальных компонентов.
Второй шаг — разработка дизайн-концепции. Задачей было создать систему, которая будет выглядеть хорошо при минимальных затратах на дизайн и будет состоять из универсальных компонентов.
дизайн, референсы



Самое сложное было совместить этапы дизайна и проектирования. То есть экраны создавались сразу в дизайне, а всю логику мы проверяли на звонках с клиентом, который очень отзывчиво реагировал на наши вопросы.
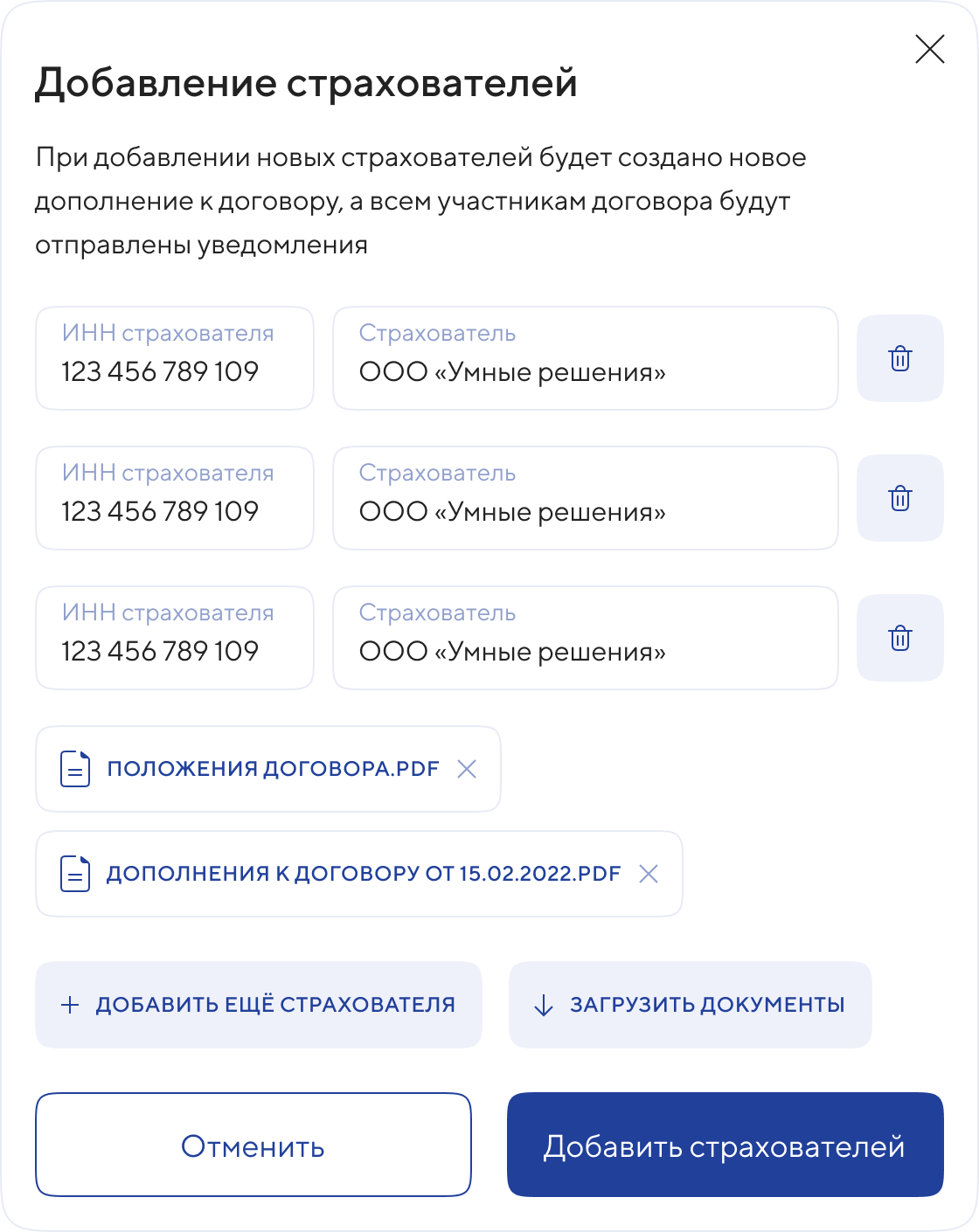
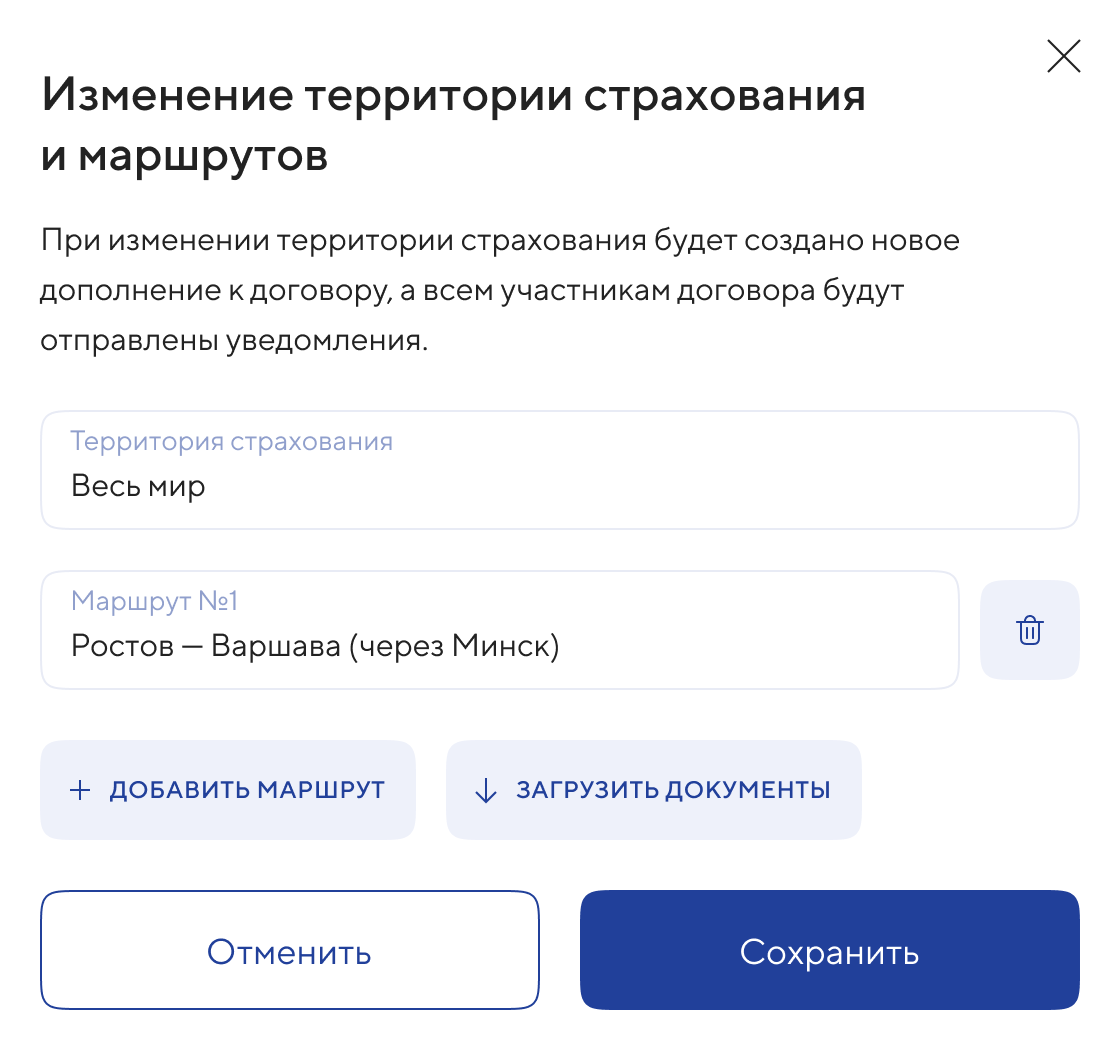
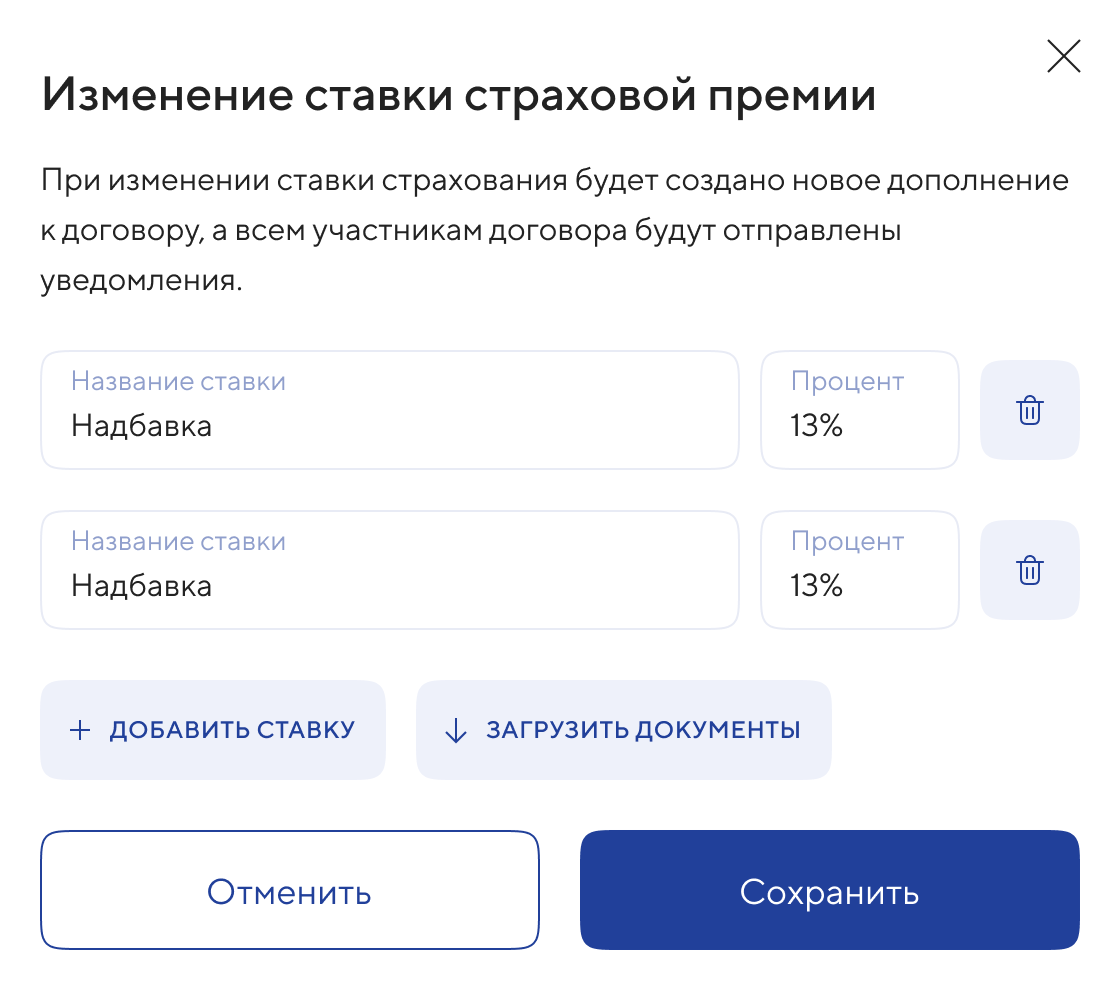
Благодаря совместной работе получилось создать единую систему, в которой 100+ экранов и состояний.
Благодаря совместной работе получилось создать единую систему, в которой 100+ экранов и состояний.
дизайн






После дизайна обязательным этапом идет написание спецификации. В документе мы описали всю логику работы внутри системы и дополнили ее функцональным описанием работы интерфейсных элементов.
описание работы

Сейчас система находится на этапе разработки. После разработки будет этап тестирования — страховым компаниям представят систему и они смогут оценить весь функционал и дать свои рекомендации по его улучшению.

