присоединили
к себе компанию Greenlabs
к себе компанию Greenlabs
чтобы увеличить уровень экспертности в разработке.
аналитику, проектирование и фанк.циональный дизайн усилили новым стеком технологий разработки. Теперь можем делать нестандартные проекты с крутыми интеграциями.
зачем?
что изменилось?
давайте с нами: найдём лучшее решение вашей digital-задачи
Угадай что… правильно, куки!
Настройки куки
Обязательные куки — обязательны (вау). Они нужны чтобы сайт и формы обратной связи работали правильно.
Куки аналитики и плееров можно выключить.
Куки аналитики и плееров можно выключить.
Создание масштабируемой внутренней платформы для ведущего страхового брокера в Восточной Европе
Название проекта
Malakut — международная группа страховых брокеров, основанная в 1999 году, с офисами по всему миру.
клиент
Описание проекта
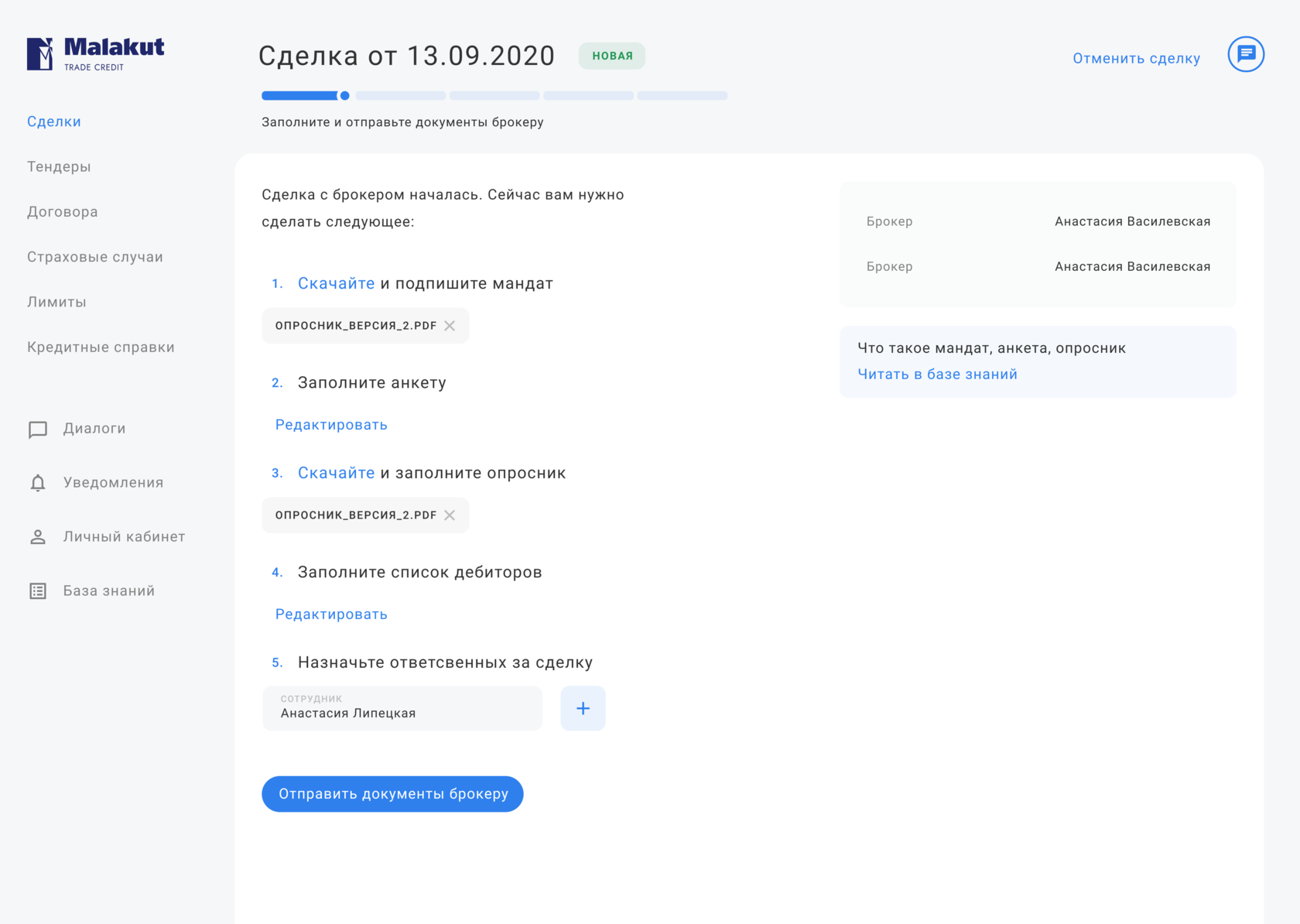
Перед нами стояла задача разработать масштабируемую платформу, с помощью которой процесс коммуникации, передачи и аккумулирования документов между клиентами, брокерами и страховыми компаниями станет эффективнее и проще.
задача
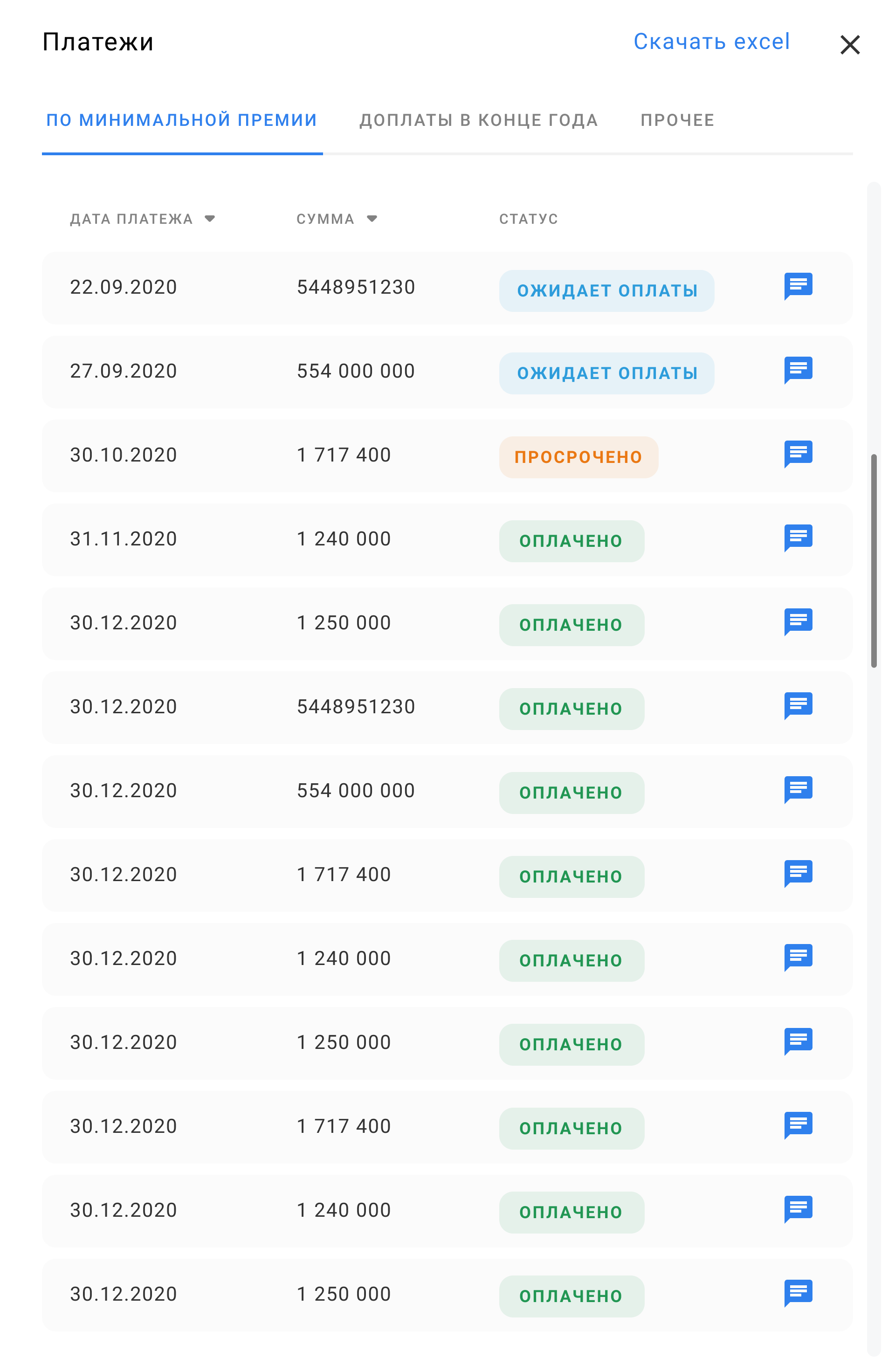
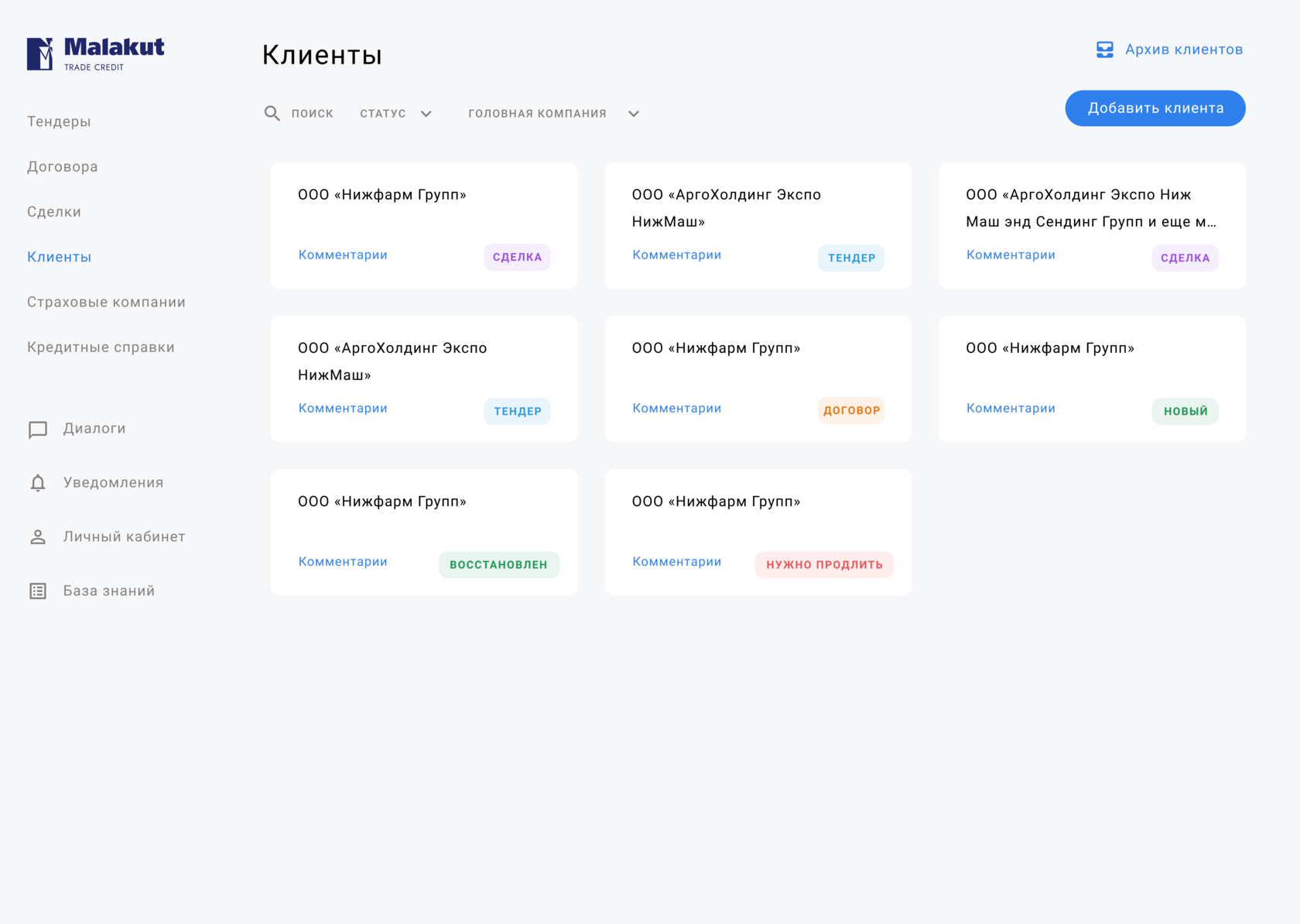
Спроектировали платформу с единой экосистемой, где хранятся база данных клиентов, документы, информация по тендерам, сделкам и платежам.
Особенности проекта
единая платформа для всех участников процесса





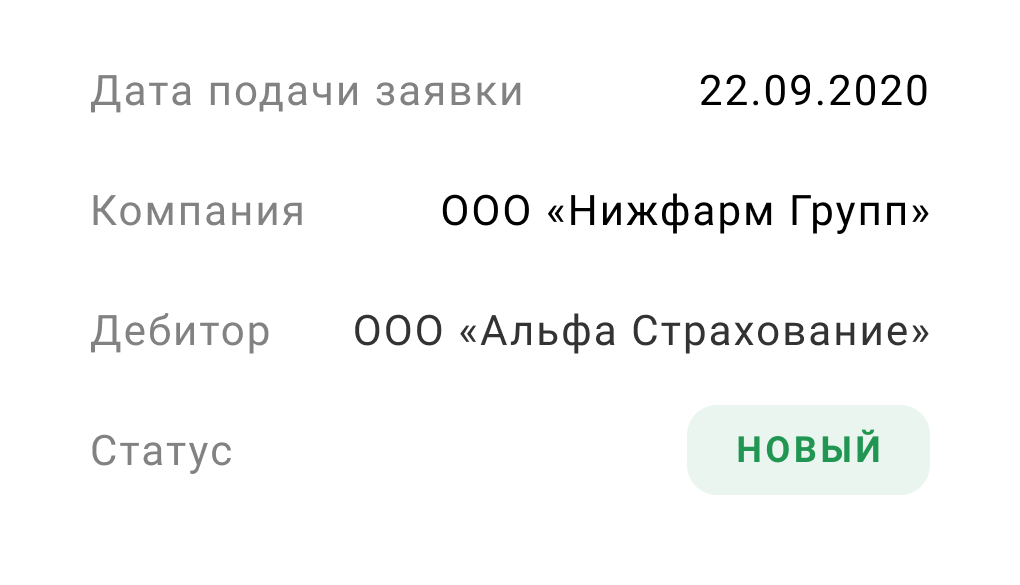
Спроектировали анкету которая помогает собрать основные данные, подготовить предварительную оценку бизнеса и подобрать лучшее решение для нужд клиента.
анкета клиента



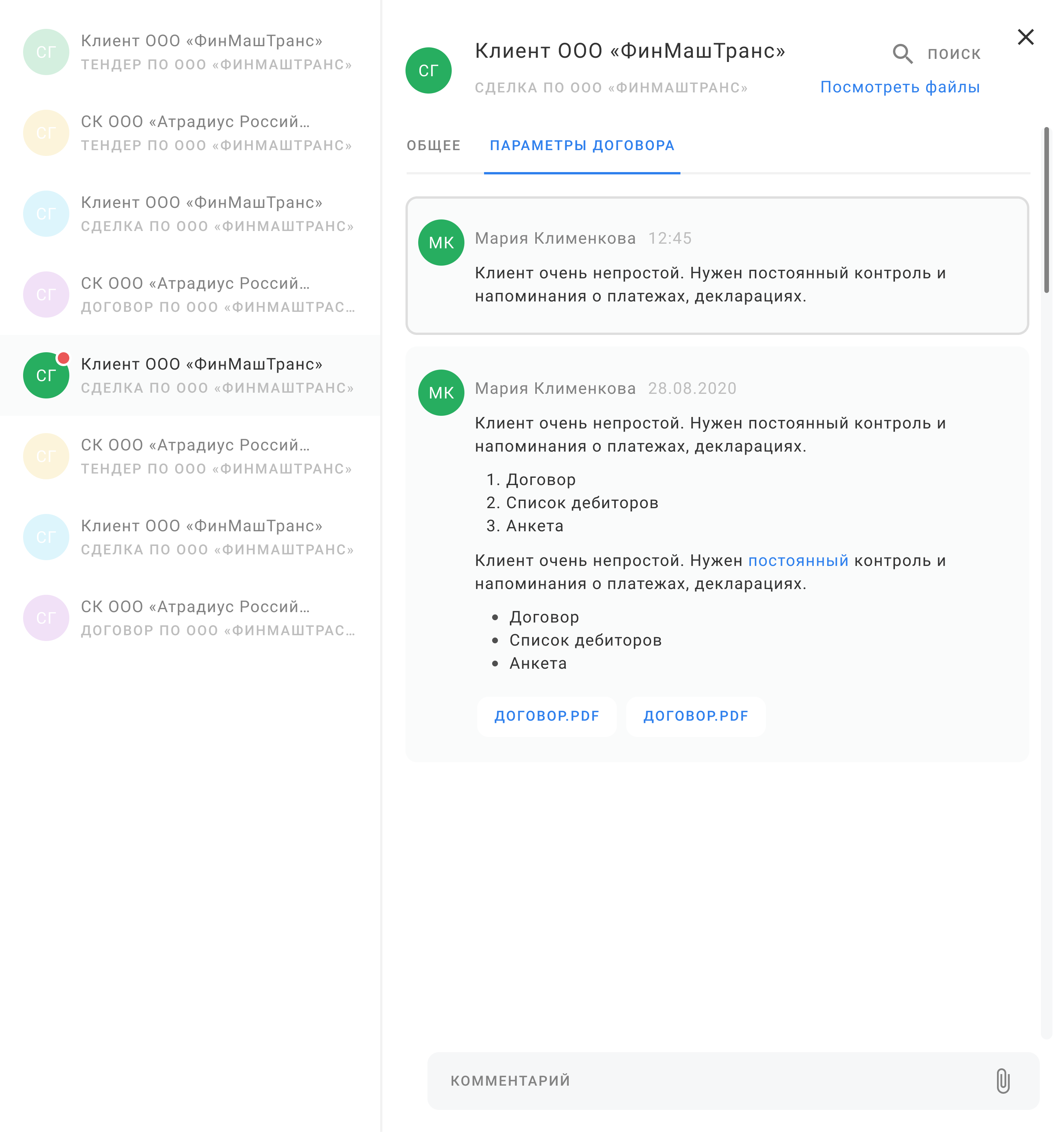
Интегрировали чат на платформу для быстрой коммуникации между участниками процесса, что позволит улучшить качество и скорость обслуживания заявок.
На платформе доступна база знаний в которой собраны ответы на часто задаваемые вопросы по разделам и возможностью быстрого поиска.
На платформе доступна база знаний в которой собраны ответы на часто задаваемые вопросы по разделам и возможностью быстрого поиска.
внедрение чата и базы знаний


Наш клиент ведет бизнес на международной арене и собирается использовать данную платформу во всех офисах, поэтому важным было проработать «гибкость» макетов, установить иерархии и определить приоритеты элементов на экранах. Продумать все моменты чтобы избежать «сломанного» UI, переосмыслить подход к элементам и тексту, чтобы сохранить целостность дизайна на всех языках.
мультиязычный интерфейс


Мы решили реализовать платформу в виде одностраничного приложения использующий единственный
HTML-документ как оболочку для всех веб-страниц с помощью Vue.js. В итоге мы получили более отзывчивое приложение, запросы данных обрабатываются быстрее, и сервер выполняет меньше обработки.
HTML-документ как оболочку для всех веб-страниц с помощью Vue.js. В итоге мы получили более отзывчивое приложение, запросы данных обрабатываются быстрее, и сервер выполняет меньше обработки.
технические особенности